pixi.js を Fresh の islands 上で動かしたかったのでいろいろと試しました。
最終的には、preact での UI の更新と pixi.js の描画の同期が取れました。

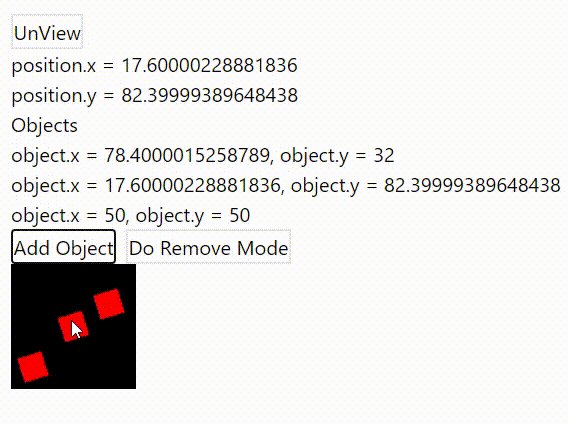
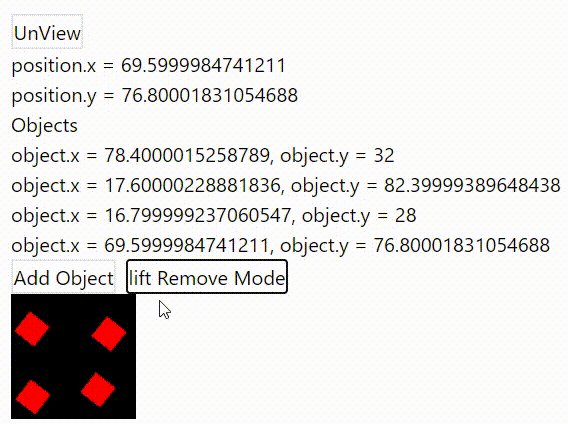
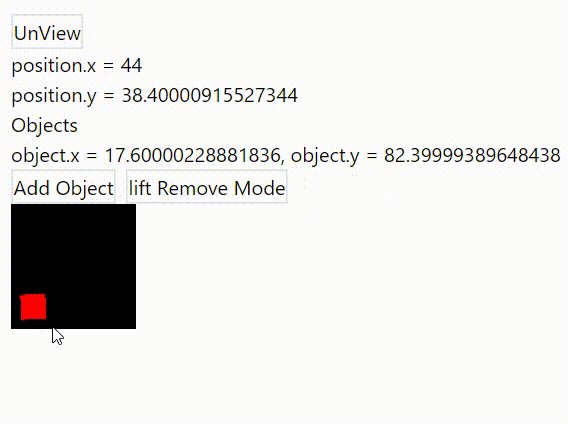
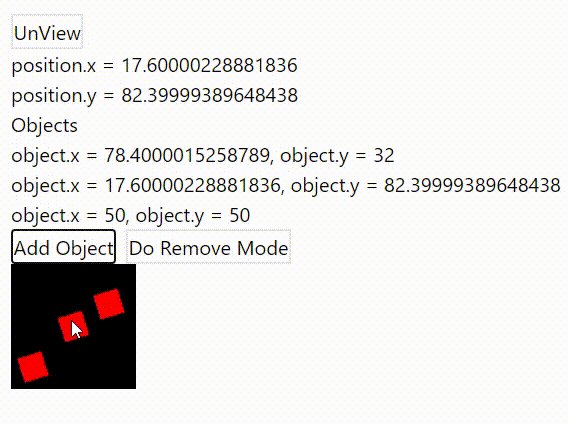
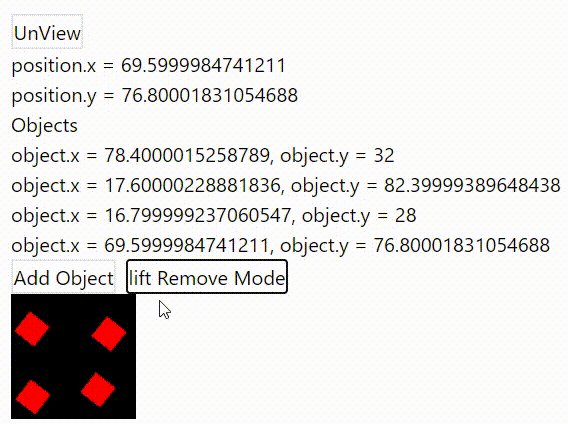
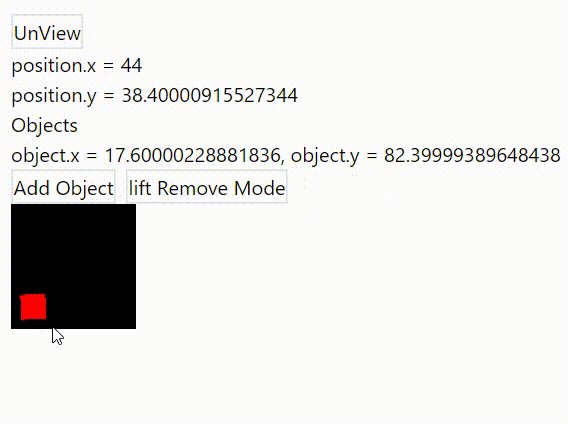
数値、ボタンは preact で 回る ■ が増える減るの部分は、pixi.js です。
pixi.js を Fresh の islands 上で動かしたかったのでいろいろと試しました。
最終的には、preact での UI の更新と pixi.js の描画の同期が取れました。

数値、ボタンは preact で 回る ■ が増える減るの部分は、pixi.js です。
2018年に作ったWebサービスを今年の春先に閉鎖した。
閉鎖し半年、技術検証の目的(適当なCRUDが有る)とコンセプトは悪くなかったよなということで、Deno Deploy を実行環境に移して、再度実装した。
再度実装、公開したのは 「1.」。

1時間で消える掲示板。
日記でもないが、簡単なまとめとしておきたい。
Deno Deploy でサービスを作っていくときにログが、REPLの表示のようにオブジェクトが展開されて複数行になるのが少々煩わしかった。
なので、対応を試みた。
前回 Deno で supabase の postgreSQL へ接続とマイグレーションを試みました。
今回はそれらをgithub actionsで自動化するとともに、マイグレーション先のpostgreSQLを参照する Supabase Edge
Functions も併せてデプロイを自動化します。
以前、supabase Edge Functions でデータベースアクセスを試していました。
supabase Edge Functions だと、環境変数でキー情報を提供するので便利ではありますが、Denoから直接使用する方法を試していなかったので、試していきます。
先日、Node 学園 #40 を見てました。
その中で、 フロントエンドでも gRPC が使いやすくなる connect-web について という LT があり、tRPC に触れていました。
本題とは別に tRPC に興味を持ったので、試してみます。
以前から、Deno とデータベースをつなぐ記事をいくつか書いている。
今回は、最近よく見かけるようになった PlanetScaleを、Deno でアクセスしてみる。
Deno で npmで提供されている UI コンポーネントを使いたかったが、これまでいろいろと試してきた。
限定された状況で、唯一ある程度できる方法がわかったのでまとめておきたい。
先日、upstash(特にredis)を使ってみました。
今回は、oak のセッションにupstashを使ってみます。
ドキュメントに書いていない(と思われる)落とし穴がありました。