以前からこのブログでは、MQTTでドアセンサーからの通知を受け取ったりということをしてきた。
Node.js互換や、npm の対応も進んでいるので Deno でもできるんだろうなとぼんやり考えてたので、試してみたい。
以前からこのブログでは、MQTTでドアセンサーからの通知を受け取ったりということをしてきた。
Node.js互換や、npm の対応も進んでいるので Deno でもできるんだろうなとぼんやり考えてたので、試してみたい。
Fresh 1.3.0 でプラグインでミドルウェアを適用できるようになった。
これまでも Fresh 用のミドルウェアは作っていたが、これを機にプラグイン対応させたいので確認がてらメモ。
Turso を本格的に Deno Deploy で使っていくために確認をしていたら、いくつか思い違い(ドキュメント全部読め)があったので、まとめておきたい。
速度回りの部分は、少し有用な情報だと信じてる。
先日 Turso を試した記事を投稿して Twitter で共有したら、Turso の CEO がすこぶる喜んでくれていた。
ORMとマイグレーションツール試したいと書いたら、Drizzle ORM を紹介してくれたのでこちらを試したい。
Drizzle ORM を始め上手いこと動かせなかったが、これもまた Drizzle ORM の開発者に助けられた。
できたことをまとめておきたい。
packup で スタイルが付いた React コンポーネントを取り扱う で Cloudscape を扱う記事を書いた。
その時はある程度できることをまとめたが、Fresh で動かす方法が分かったので、これもまた纏めてておきたい。
Deno で vercel/satori を動かせるのがざっくり確認していました。
これまで、Deno 周りで SVG を扱う手段についていくつか試みてきた中で、だいたいのユースケース(+α)に使えるものがだいたい固まったのでざっと記しておきたい。
かれこれ、最後の更新から約 2 カ月経ってしまった。
少々忙しかったり、記事にするほどでも無いような実験だったりしていた。
そのなかで、Deno でスクレイピングをやってみたので書き起こしておきたい。
これまで supabase に独自に実装の Twitter 連携の結果取得したアカウントの情報を入れていわゆるログイン機能を作っていた。
が、supabase には認証システムが準備されていてそれを使う方が、素直であろうことは予想できる。
今回は、Fresh で supabase Auth をクライアントサイドとサーバーサイド(SSR)で試みてみます。
Deno Advent Calendar 2022 14日目です。
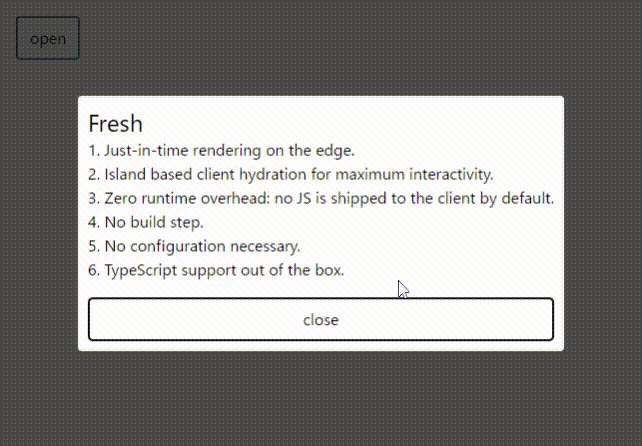
タイトルの通り、Fresh でイイ感じのモーダルを使いたかったので、トライしました。

これの途上で引っかかった islands のとある仕様について書き残しておきます。