先日 babylon.js x havok で記事を書いたものの、もう少しやってみたいので関節を組み込んでみる。
参考
調べてみると
調べてみると、Joints という関節めいた項目ではあるものの、実際には、「拘束」という表現が正しい様子。
使用するクラスの名称も ~~Constraint という名前になっていた。
あくまで、一定の自由度を許す(許さないこともある)拘束の機能として機能している様子。
資料の記載の限りであれば、以下の拘束の種類がある。
- Hinge
- Ball and Socket
- Cone Twist
- Wheel
- Slider
- Prismatic
- Distance
- Locked
今回はこれらの中から Locked、Hinge、Sliderを使ってみる。
実装
Locked - 固定
1 | import * as BABYLON from "babylonjs"; |
動かしてみると次のようになる。

物体の拘束位置を決めている処理があるが、これは事前に並べておいた物体の位置と一致させてある。
1 | const joint = new BABYLON.LockConstraint( |
適当に原典に2つの箱を置いた状態で動かすと次のようになってしまう。
1 | const boxMesh1 = BABYLON.MeshBuilder.CreateBox( |

吹き飛ぶ というわけで初期配置には注意が必要であるらしい。
Hinge - ヒンジ
実装は次の通り。
- 先の固定のソースコードを削除
- 円柱を箱の先端に設置
- 円柱と箱をそれぞれヒンジ関節で接続
1 |
|
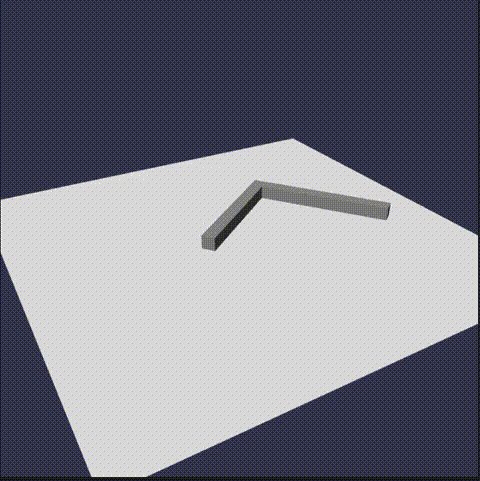
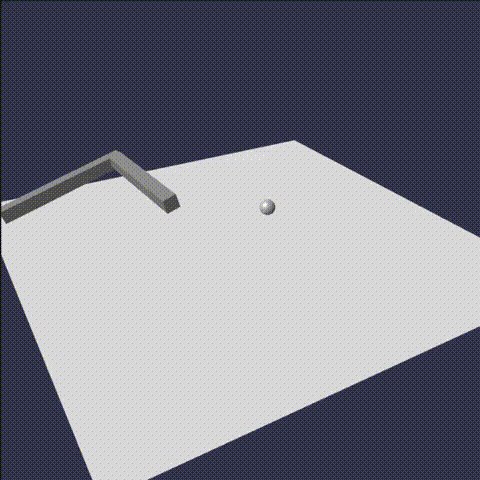
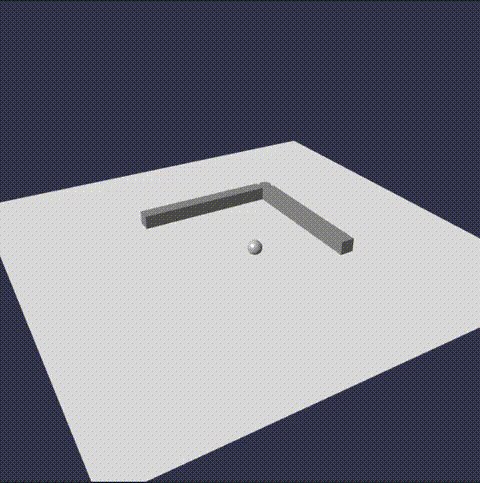
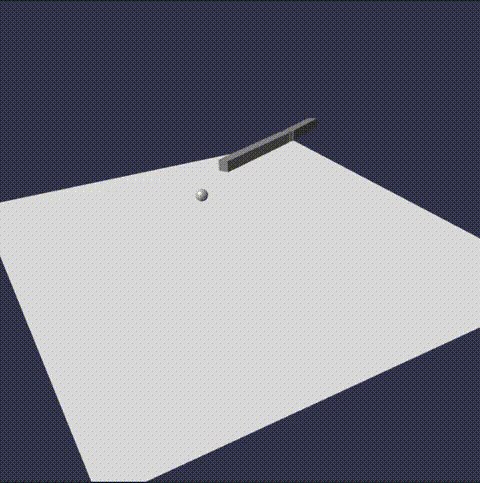
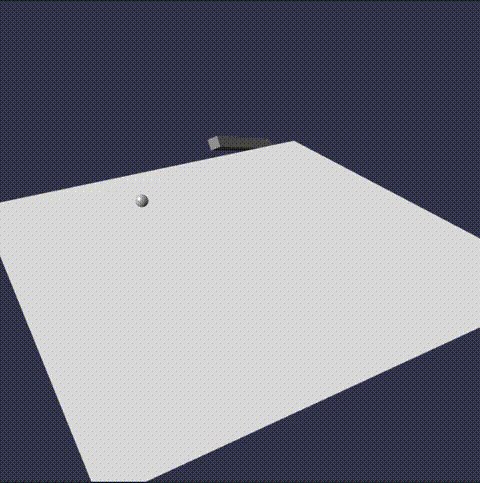
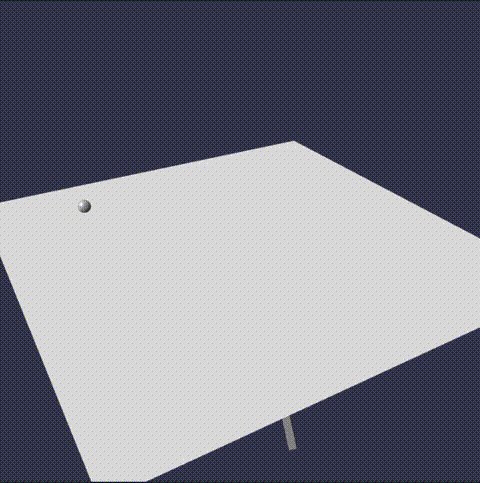
動かすと次の通り。

折れ曲がって落ちていく様子を確認できる。
今回は箱2つの間に、円柱を置いている。
円柱は無くてもヒンジは構成できる。
しかし回転軸が箱の間の何もない空間になってしまうこともあり、置いた。箱-固定->円柱-ヒンジ->箱でも解決するし、この方がシンプルである。
スムーズに曲がるのは面白いが、軸の回転の渋さみたいなものも調整してみたかった。
(今回は見つけられなかった。)
Slider - スライダー
スライダーをうめこんでみる
スライダーと聞くと、1軸上の前後運動になりそうに思えるが実はその軸での回転のできる。
回転なしの前後運動だけできる拘束は、Prismatic だそうだ。
実装は次の通り。
1 | const joint1 = new BABYLON.SliderConstraint |
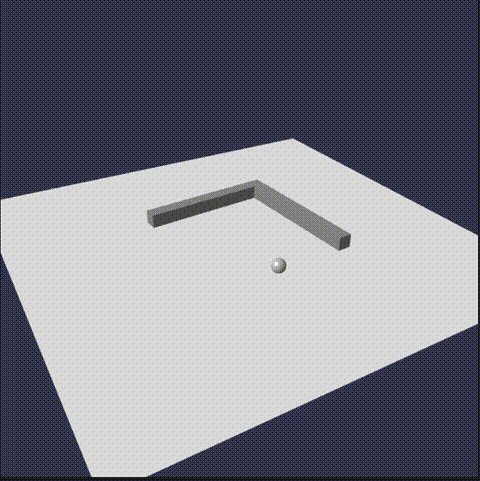
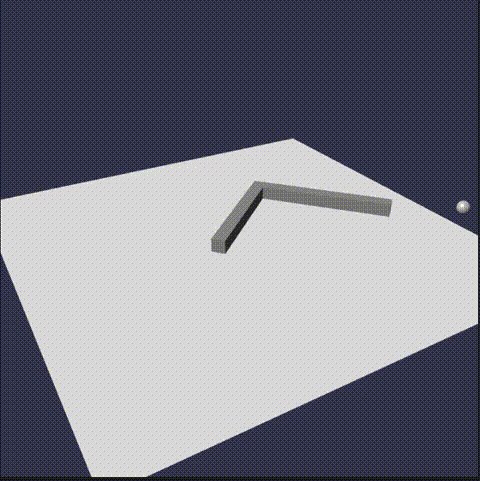
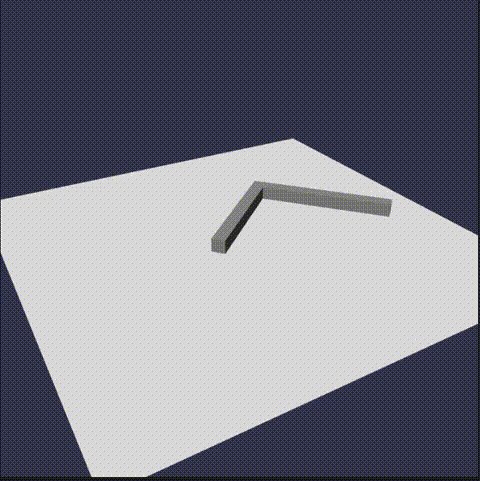
動かすと次の通り。

斜めに球をぶつけて縮む様子がわかる。
横方向にはスライダーとして拘束されているので2つの箱の両方とも向きが変わっている。
今回は、babylon.js の関節の機能を3つ試した。
ゲーム的には、ある一定方向に押し込む岩、開く扉などが作れそうなものを感じる
(物理エンジンでやることなのかという問題は置いておき。)
ドキュメントを見ると、Joint の項目には Motor の記述もあるものの、~~Constraint にそれらの記述がない。joint.setMotor(speed); のようなメソッドがあるように見えるが、無いのでドキュメントの更新を待ちたい。
これができると車なども、もっとうまく作れそう。
回転は難しかったがスライダのような直動機構であれば、applyImpulse で動かすことはできた。
では。