pixi.js を Fresh の islands 上で動かしたかったのでいろいろと試しました。
最終的には、preact での UI の更新と pixi.js の描画の同期が取れました。

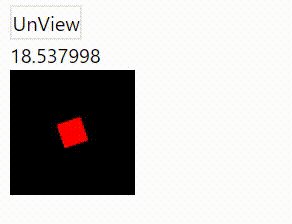
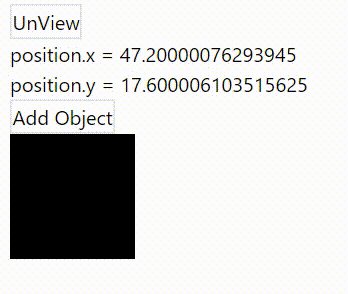
数値、ボタンは preact で 回る ■ が増える減るの部分は、pixi.js です。
実装 1 比較的基本
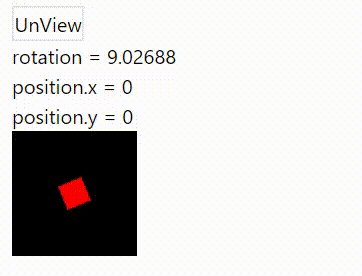
動き無し インタラクション無し
1 | import PixiContainer from "../islands/PixiContainer.tsx"; |
1 | import { useEffect, useRef } from "preact/hooks"; |
以上の実装で表示できるのがこちら。

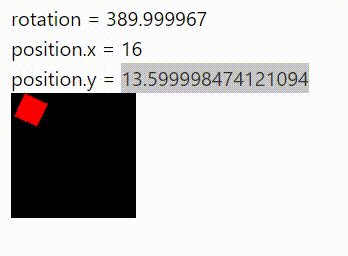
動き有り インタラクション無し
1 | import PixiContainer from "../islands/PixiContainer.tsx"; |
1 | import { useEffect, useRef } from "preact/hooks"; |

動き有り インタラクション無 親コンポーネントにステータスを反映
1 | import Parent from "../islands/Parent.tsx"; |
1 | import { useState } from "preact/hooks"; |
1 | import { useEffect, useRef } from "preact/hooks"; |

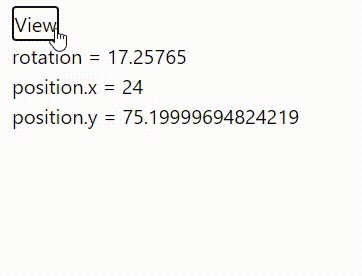
動き有り インタラクション無 親コンポーネントにステータスを反映 親コンポーネントでの出し入れ有り
1 | import Parent from "../islands/Parent.tsx"; |
1 | import { useState } from "preact/hooks"; |
1 | import { useEffect, useRef } from "preact/hooks"; |

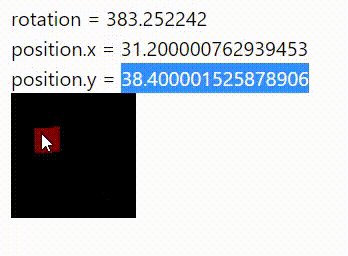
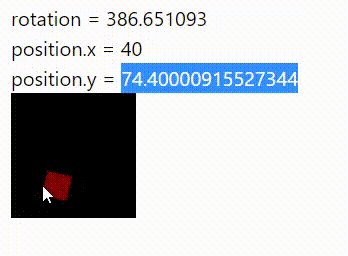
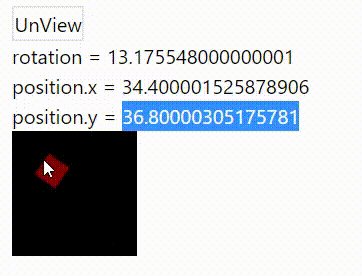
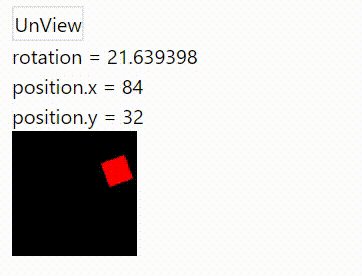
動き有り インタラクション有り
参考:
PixiJS v7 - examples - events- Dragging
1 | import Parent from "../islands/Parent.tsx"; |
1 | import { useEffect, useRef } from "preact/hooks"; |

動き有り インタラクション有り 親コンポーネントにステータスを反映
1 | import Parent from "../islands/Parent.tsx"; |
1 | import { useState } from "preact/hooks"; |
1 | import { useEffect, useRef } from "preact/hooks"; |

動き有り インタラクション有り 親コンポーネントにステータスを反映 親コンポーネントでの出し入れ有り
1 | import Parent from "../islands/Parent.tsx"; |
1 | import { useState } from "preact/hooks"; |
1 | import { useEffect, useRef } from "preact/hooks"; |

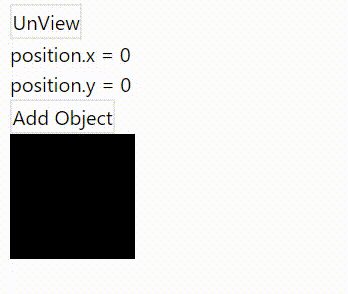
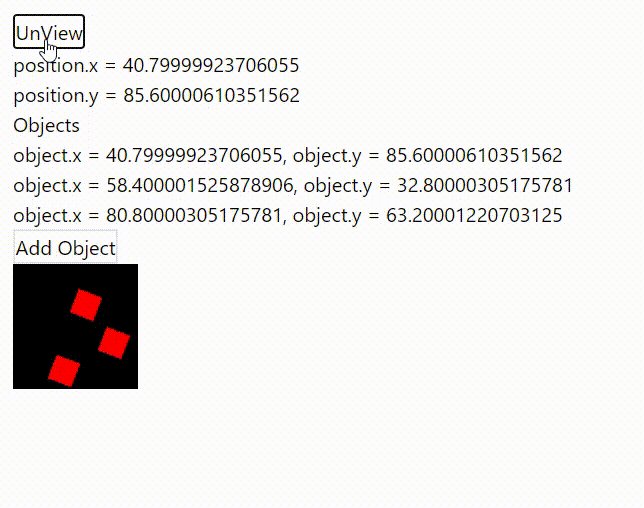
実装 2 オブジェクト追加/削除操作
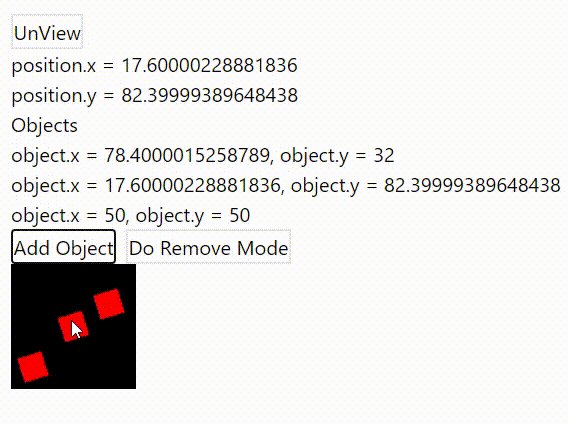
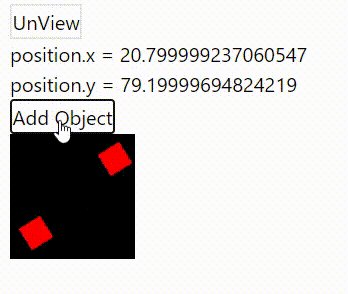
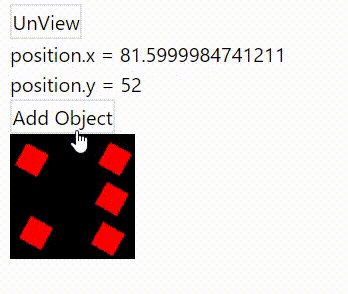
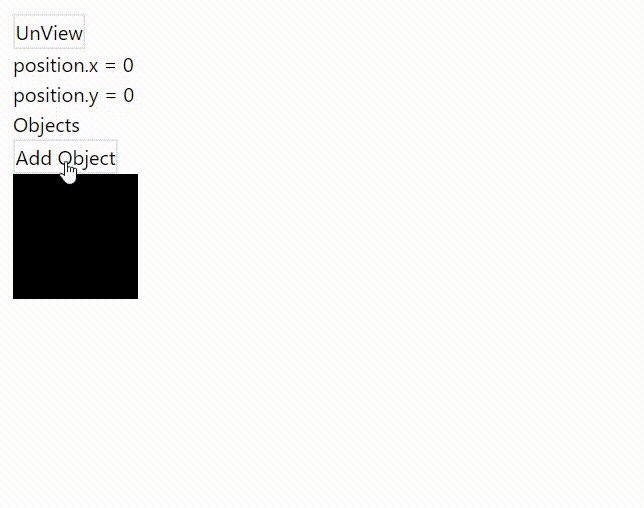
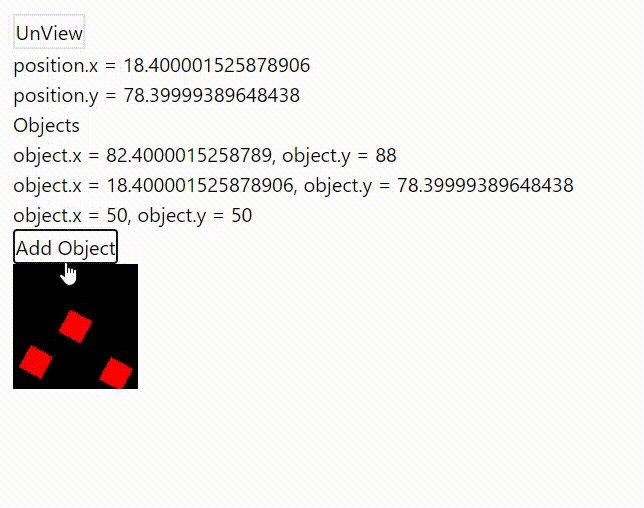
親コンポーネントでオブジェクト追加
1 | import Parent from "../islands/Parent.tsx"; |
1 | import { useState, useRef } from "preact/hooks"; |
1 | import { useEffect, useRef } from "preact/hooks"; |

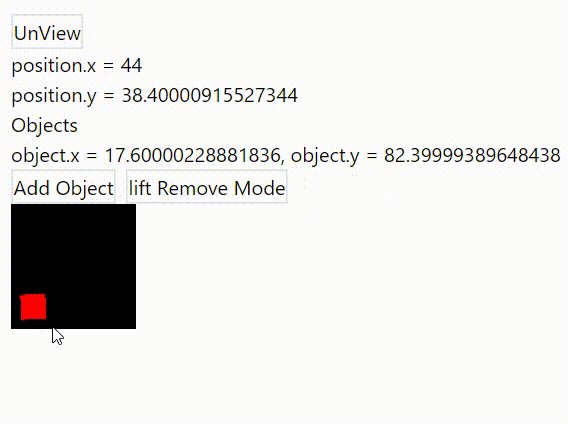
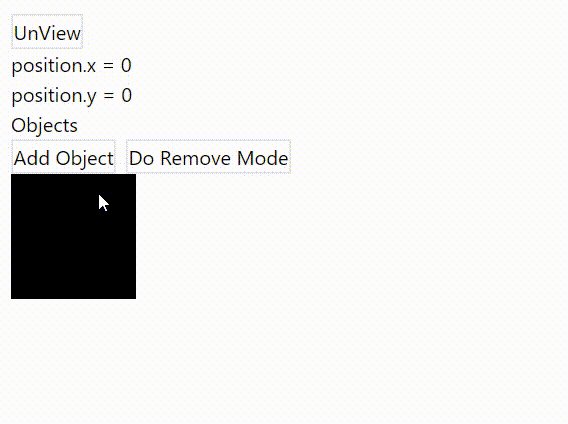
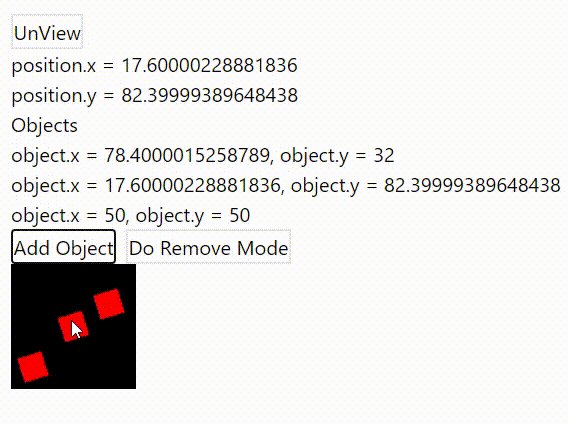
親コンポーネントでオブジェクト追加 開きなおしたとき前の状態を復元
1 | import Parent from "../islands/Parent.tsx"; |
1 | import { useRef, useState } from "preact/hooks"; |
1 | import { useEffect, useRef } from "preact/hooks"; |

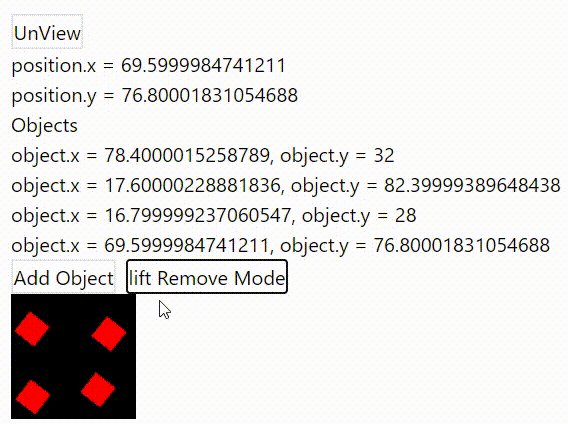
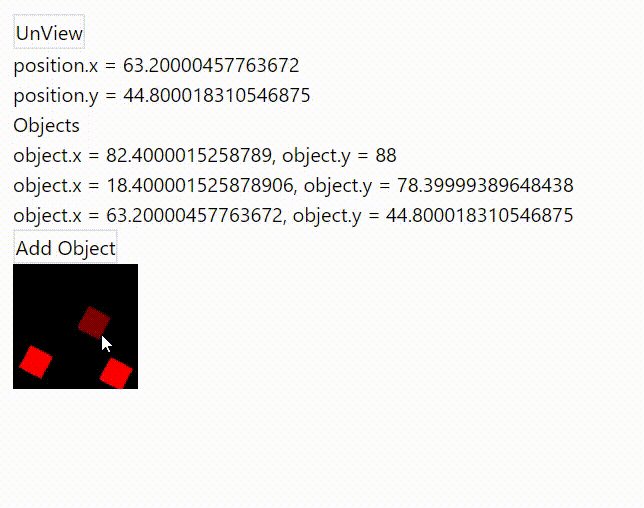
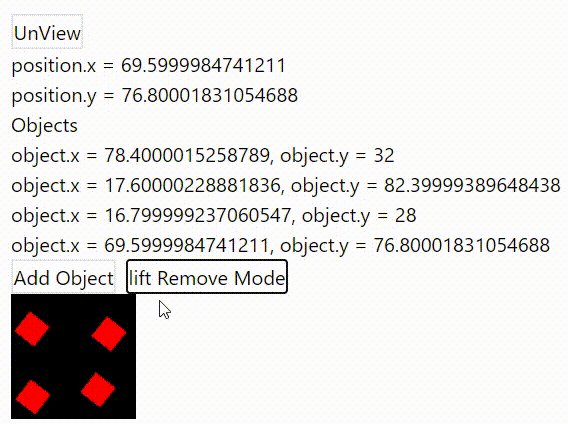
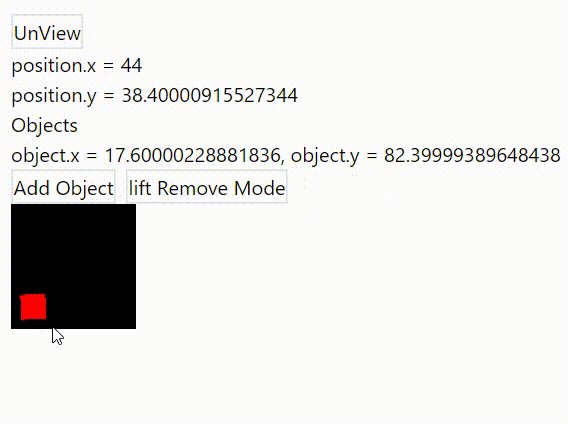
親コンポーネントでオブジェクト追加 開きなおしたとき前の状態を復元 削除モード
1 | import Parent from "../islands/Parent.tsx"; |
1 | import { useRef, useState } from "preact/hooks"; |
1 | import { useEffect, useRef } from "preact/hooks"; |

実装と動作だけ列挙しました。
pixi.js と Fresh でしばらくとあるものを作りたいので、進めていきます。
では。
2023年04月16日追記
esm.sh のビルド結果が変わったからなのか、ブラウザに送られてくるjsに Deno.build.os == hoge というコードが混ざってくるようになってしまった。
ブラウザには、Deno.hoge なAPIは無いので当然エラーになる。
調べてみると、pixi.jsが自前でesmビルドした結果が公開されていたのでそちらに読み込み先を切り替えるとちゃんと動作した
1 | - import { Application, Graphics } from "https://esm.sh/pixi.js"; |
github - pixijs/pixijs - Import PixiJS as ESM without bundlers