Skeleton css が好きです。
しかし、bootstrap や bulma なら有る機能が無いので、いざレイアウトするときに二の足を踏むことがあります。
(そういう時は、だいたい bulma を使ってしまうのだけれども。)
というわけで使いまわしできるように、skeleton と一緒に読み込んで使うことを目的にした css を書いてみることにした。
参考
実装
今回作りたいのは、bootstrap なら card で定義されているようなもの。
実装物
1 | :root { |
確認
deno-simple-server で簡易なサーバーを実行。
1 | $ deno run --allow-read --allow-net https://raw.githubusercontent.com/notranspile-js/deno-simple-server/master/src/main.ts |
テストの html を設置して作成した。css を skeleton に続けて読み込む。
長くなりすぎるので、抜粋。
1 |
|
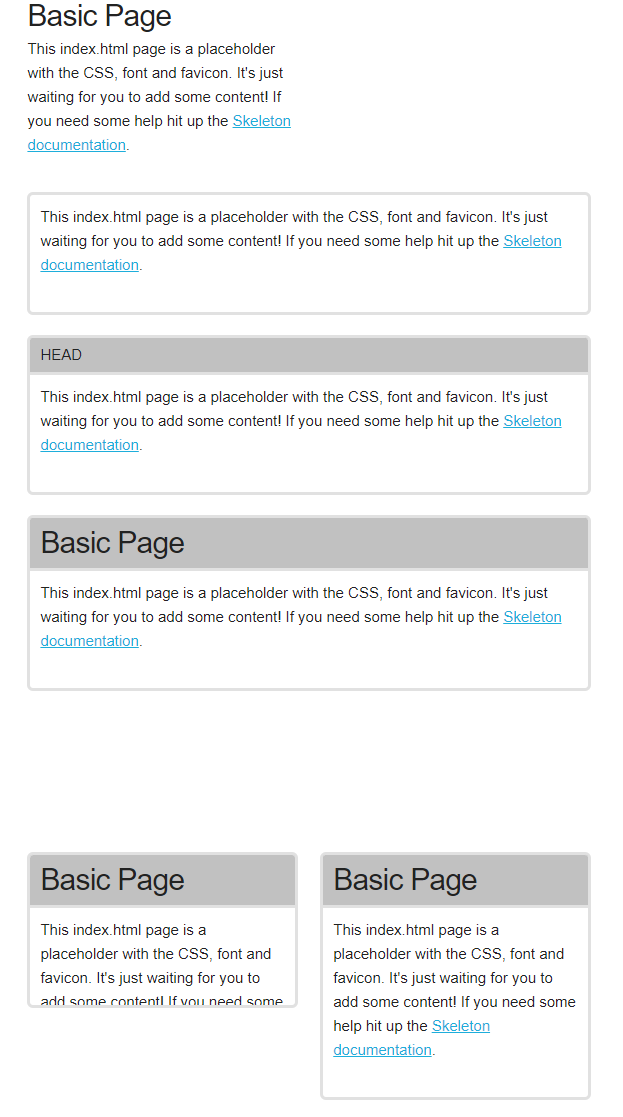
表示すると次のようになる。

この css を skeleton css の拡張として、公開してみました。
skeleton-armor という名前にしました。
GitHub - Octo8080/skeleton-armor: Extension of skeleton
Extens…
次からは、使い回していきます。
気が向けばもう少し拡張していくやもしれません。
ではでは。