Deno で、フロントエンドアプリを開発できないだろうかと調べていました。
aleph.jsは、どうもうまく動かず。
参考 導入 vno.land - SPA - Basic Vno Project を参考に導入します。
インストール 1 deno install -A --unstable https://deno.land/x/vno/install/vno.ts
ドキュメントの記載は --allow-net の記載だが、別の権限も必要だったため -A で対応。
アプリ作成 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 $ vno create app Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html Are you creating a universal app(SSG/SSR) or spa(Single Page App)? [universal/spa] spa Would you like to customize your vno project? [yes /no] no Creating your vno project... $ cd app/ $ vno run dev Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html [vno: compiling] => App.vue [vno: compiling] => components/HelloVno.vue __ ___ __ ___ \ \ / / '_ \ / \ \ V /| | | | (_) | \_/ |_| |_|\___/ [vno: compiling] => App.vue [vno: compiling] => components/HelloVno.vue dev server is listening on http://localhost:3000
これだけで、vnoのアプリが起動します。
ディレクトリを眺める 1 2 3 4 5 6 7 8 9 10 11 12 13 . |-- App.vue |-- components | `-- HelloVno.vue |-- public | `-- index.html |-- vno-build | |-- build.js | `-- style.css |-- vno-ssr | |-- build.js | `-- style.js `-- vno.config.json
Deno で開発しているだけあって node_modules が無いので、tree コマンドでの表示結果もシンプルです。
実装 1 よくあるカウンタを作ってみる どうも Composition API は使用できないよう?なので Class コンポーネントで進めます。
カウンターの実装はこちら。
components/Couter.vue 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <template > <div > <div > <span > {{count}}</span > </div > <div > <button @click ="count++" > +</button > <button @click ="count--" > -</button > </div > </div > </template > <script > export default { data ( return { count : 0 }; }, }; </script >
適当なカウンターの実装です。
App.vue 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <template > <div id ="app" > <img src ="https://user-images.githubusercontent.com/63819200/128429048-5927eb19-b151-4855-93e3-2e0755c447a2.png" alt ="image" border ="0" width ="450" /> <HelloVno msg ="you are building: your project with vno" /> <Counter /> </div > </template > <script > import HelloVno from "./components/HelloVno.vue" ;import Counter from "./components/Counter.vue" ; export default { name : "app" , components : { HelloVno , Counter }, }; </script > <style > html { background-color : #203a42 ; } #app { font-family : Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing : antialiased; -moz-osx-font-smoothing : grayscale; text-align : center; color : #79d0b2 ; margin-top : 60px ; } </style >
クラスコンポーネントとして特に深いことは無く実装します。
アプリケーションを作るとき、パスに基づいて表示を切り替えるルーター機能は欲しくなります。
このissue Can’t use VueRouter? は立ってますが、解決していない状況。
ルーティングは、できませんがコンポーネントの切り替えはできるので、素朴な切り替えは使えます。
App.vue 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 <template > <div id ="app" > <button @click ="page='/'" > Rootページ</button > <button @click ="page='/count'" > カウンター</button > <div v-if ="page=='/'" > <img src ="https://user-images.githubusercontent.com/63819200/128429048-5927eb19-b151-4855-93e3-2e0755c447a2.png" alt ="image" border ="0" width ="450" /> <HelloVno msg ="you are building: your project with vno" /> </div > <Counter v-if ="page=='/count'" /> </div > </template > <script > import Counter from "./components/Counter.vue" ;import HelloVno from "./components/HelloVno.vue" ;export default { name : "app" , components : { HelloVno , Counter }, data ( return { page :"/" } } }; </script > <style > html { background-color : #203a42 ; } #app { font-family : Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing : antialiased; -moz-osx-font-smoothing : grayscale; text-align : center; color : #79d0b2 ; margin-top : 60px ; } </style >
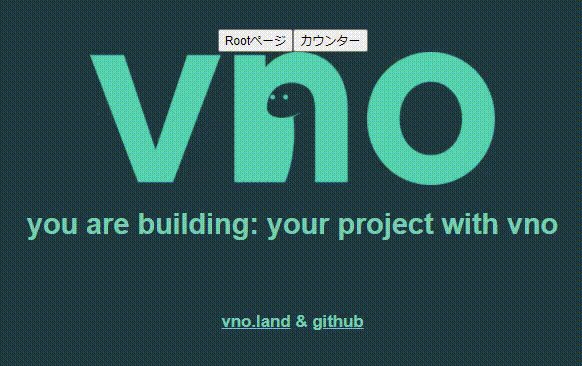
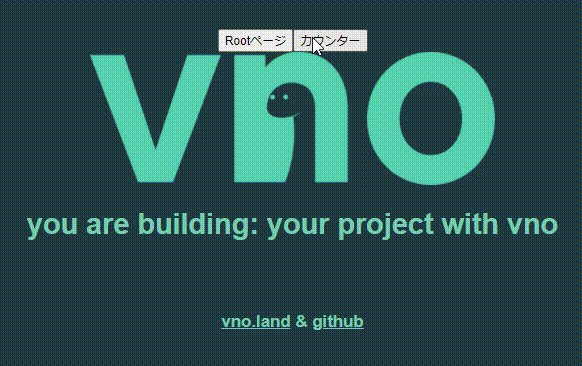
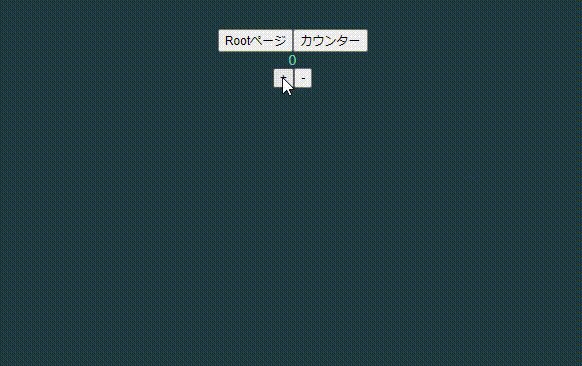
動かすと次のようになります。
切り替えはできるけれど、ルーティングをしたいなと感じるところです。
今回はDenoを使ってVueアプリの開発を試してみました。
ではでは。