メタセコイア 4 の有償版のライセンスを購入したので、期間を気にせずモデルデータを.glb で出せるようになりました。
それで、ボーンを設定したモデルのアニメーションに挑戦しました。
(パーツ分割でアニメーションするのって苦しかったなぁと、5 年ぶりにチャレンジしたら苦しかったのを思い出したのもあるけれども。)
今回作ったのは、こんなもの。

ボーンを設定したら、枝の構造があるモデルも簡単に扱えるようになりました。(世の中的には当たり前のことをおそらく言っている)
実行環境
以前のThree.js で 3D モデル(glTF)を表示するで用意した vite で環境を用意します。
前提
public/models/bone ディレクトリ以下に読み込むモデルが保存されている状態です。
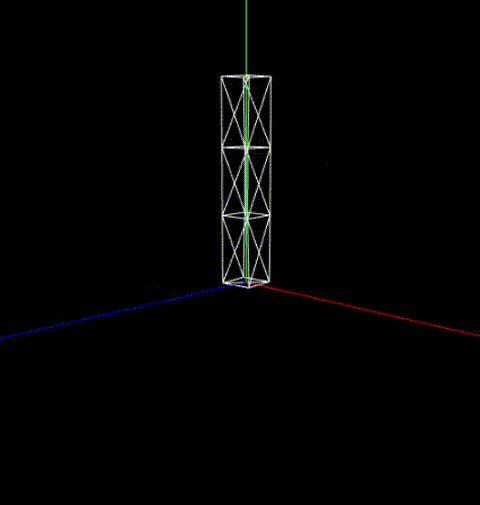
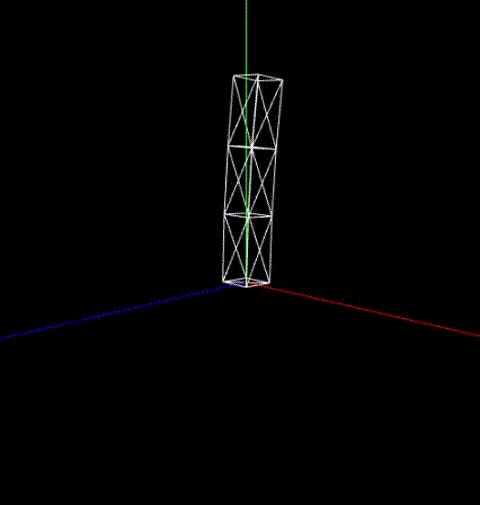
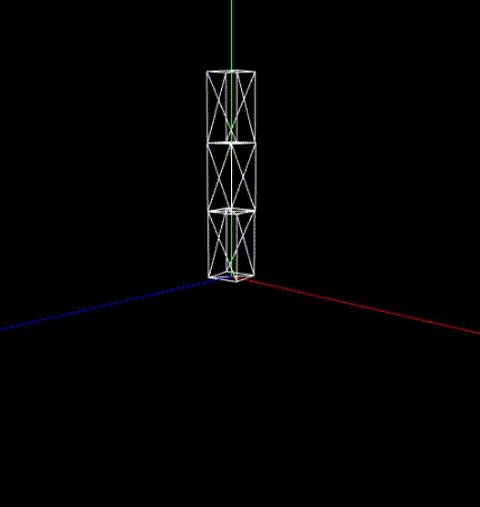
- public/models/bone/bone.glb 長い棒にボーンを設定したもの
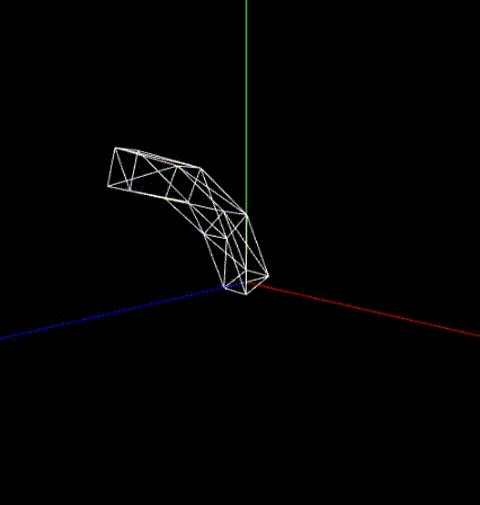
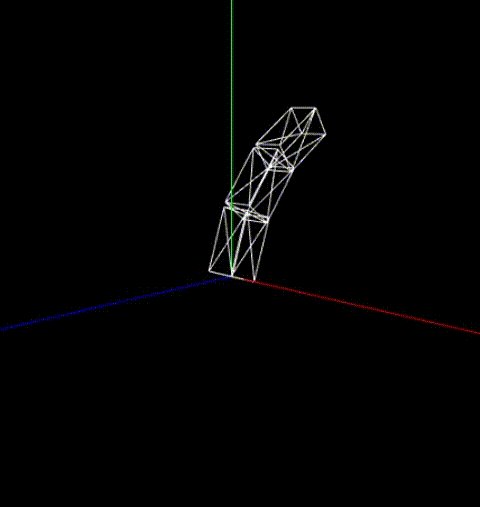
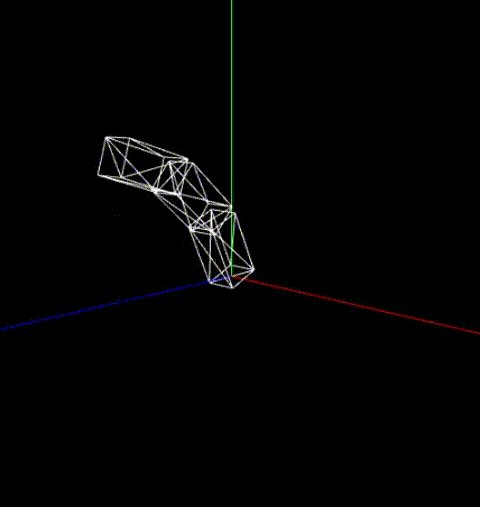
- public/models/bone/bone2.glb 関節のようにボーンを設定したもの
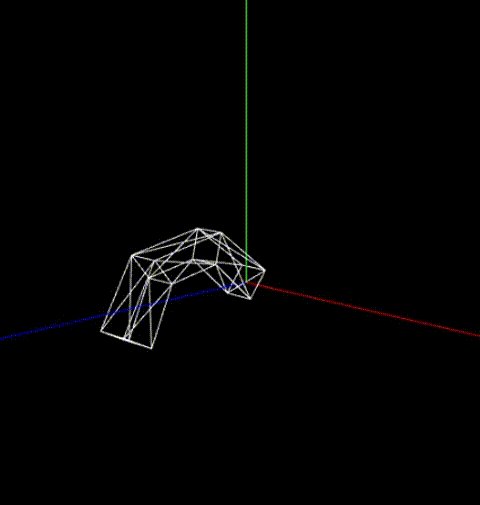
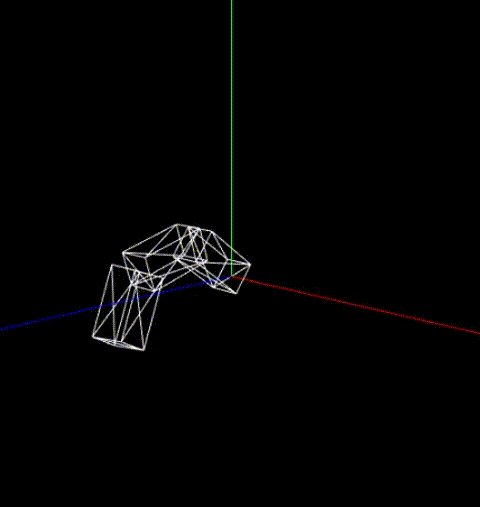
- public/models/bone/bone3.glb 枝のようにボーンを設定したもの
実装
app/src/part.ts
モデルデータの読み込み処理。
1 | import * as THREE from "three/build/three.module.js"; |
app/src/body.ts
関節角度の決定などの処理担当部分。
1 | import * as THREE from "three/build/three.module.js"; |
app/src/bone.ts
関節角度や、モデルのデータをまとめてエクスポートします。
1 | import bone from "../public/models/bone/bone3.glb?url"; |
app/main.ts
エントリーポイントと、メインの処理を呼び出す app/main.ts。
1 | import * as THREE from "./node_modules/three/build/three.module.js"; |
アニメーションさせるボーンを名前で設定できるので、順番で設定するよりもだいぶわかり易くなったと感じます。
動作確認
3 種類のモデルを読み込ませ、同じモーションで動かしてみます。
public/models/bone/bone.glb 長い棒にボーンを設定したもの

public/models/bone/bone2.glb 関節のようにボーンを設定したもの

public/models/bone/bone3.glb 枝のようにボーンを設定したもの

今回は、ボーンでのアニメーションをやってみました。
普段は、ロボロボしいものしか動かそうとしないものの、スキン周りのことモデリングを考えるとほぼ必須という印象でした。
Three.js を使うとき、おそらく考え方が悪いのですが 1 点困っています。
ブラウザの別タブで、動かしたときなど動きが一瞬ぐちゃぐちゃになるので、どうにかしたいところ。
ではでは。