先日、Vue.js での自作ストアを作ったので、これを利用して何か作ろうと考えました。
親子の関係もないコンポーネント間でデータの共有なら「メッセージの表示だな」と感じました。
というわけでフラッシュメッセージを作っていきます。
準備
今回も vite を使って初期設定していきます。
1 | npm init @vitejs/app app --template vue-ts |
実装
それでは、以下具体的な実装です。
編集:src/main.ts
src/main.ts は、bootstrap の読み込みと、後から示す store の登録をします。
1 | import { createApp } from "vue"; |
新規:src/store/store.ts
ストアの内容は次の通り。
1 | import { reactive, computed, ComputedRef, InjectionKey } from "vue"; |
編集:src/App.vue
src/App.vue は、フラッシュメッセージを表示する FlashMessage.vue と AddMessage.vue を読み込んで表示するだけ。
1 | <template> |
src/components/AddMessage.vue
ストアへのデータ登録する関数を addMessage を呼び出すだけ。
(確認だけなのでフォームは適当に)
1 | <template> |
src/components/FlashMessage.vue
フラッシュメッセージを表示する FlashMessage.vue は次のようになります。
1 | <template> |
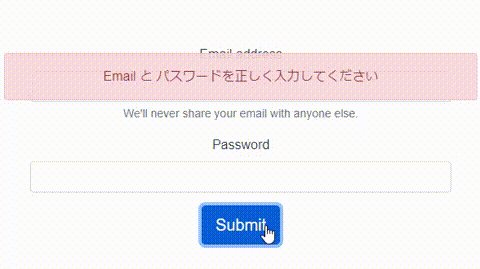
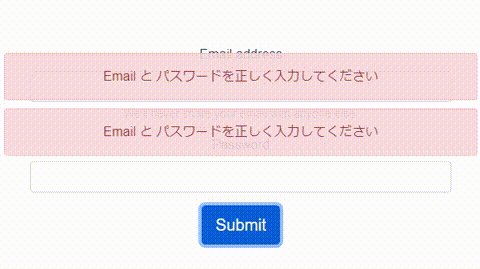
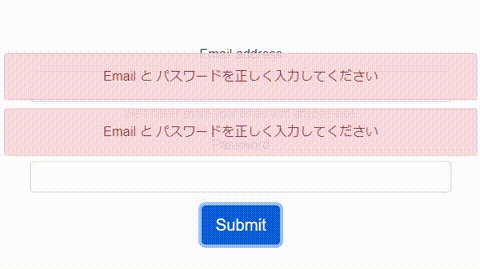
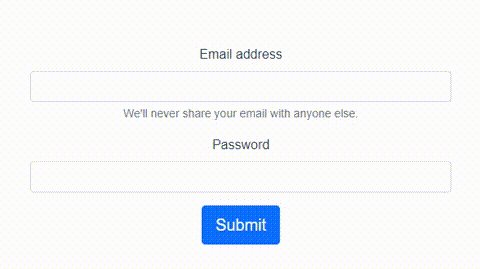
動作確認
ここまで作って、npm run devで起動すると次のように動きます。

今回は store を介してデータを共有して、フラッシュメッセージを表示してみました。
DI はだいぶ使いこなせた気がします。
ではでは。