最近スライドを作らないといけないことがあったのですが、その作業の面倒さと成果物の差に閉口してしまいました。
最近は、「自分が欲しいと感じるもの大体だれかやっている。」というのが常なので調べると、マークダウンからスライドを作るツールがいくつか出てきました。それぞれ触ってみました。
参考 個人的ざっくり感想
reveal.js Marp
reveal.js 導入 VS-code での運用もよく見かけるんですが、自分は vs-code の拡張入れすぎて管理しきれないかなと感じています。
1 2 3 4 5 6 7 git clone https://github.com/hakimel/reveal.js.git cd reveal.jsnpm install npm start
localhost:8000にアクセスすると下のように表示が出ます。
この時開いているファイルは、index.htmlです。
使ってみる localhost:8000/demo.htmlが、demo ページになっています。
今回はマークダウンで書くことが目的なので、試していきます。
index.htmlを以下のように書き換えました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <meta name ="viewport" content ="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title > reveal.js</title > <link rel ="stylesheet" href ="dist/reset.css" /> <link rel ="stylesheet" href ="dist/reveal.css" /> <link rel ="stylesheet" href ="dist/theme/black.css" id ="theme" /> <link rel ="stylesheet" href ="plugin/highlight/monokai.css" id ="highlight-theme" /> </head > <body > <div class ="reveal" > <div class ="slides" > <section data-markdown ="slide.md" data-separator ="^---" data-separator-vertical ="^~--" data-separator-notes ="^Note:" data-charset ="utf-8" data-background-color ="gray" color ="#AAA" > </section > </div > </div > <script src ="dist/reveal.js" > </script > <script src ="plugin/notes/notes.js" > </script > <script src ="plugin/markdown/markdown.js" > </script > <script src ="plugin/highlight/highlight.js" > </script > <script > Reveal .initialize ({ hash : true , markdown : { smartypants : true , }, plugins : [RevealMarkdown , RevealHighlight , RevealNotes ], }); </script > </body > </html >
data-markdown="slide.md"とある通り、スライド本体は slide.md に記載します。
data-markdown=”slide.md” data-separator=”^---“ data-separator-vertical=”^~--“ data-separator-notes=”^Note:” data-charset=”utf-8” data-background-color=”gray” color=”#AAA”
slide.md 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 <!-- .element data-background-color="#909000" --> # reveal.js を試す <!-- .element style="color:#A0A0A0;" --> 背景色を個別設定 --- ### 文字色設定 - りんご <!-- .element style="color:#FF0000" -->- みかん <!-- .element style="color:#EBAE28" -->- もも <!-- .element style="color:#E3B3C7" -->Note: 発表者ノートを Note:以降に記載できる あいうえお --- <!-- .element data-transition="zoom" --> ### ページ送り ZOOM --- <!-- .element data-transition="fast" --> ### ページ送り 早い --- <!-- .element data-transition="slow" --> ### ページ送り 遅い --- <!-- .element data-transition="slide-in fade-out" --> ### ページ送り スライドしてフェードで次へ --- <!-- .element data-background-image="img/img.jpg" --> ### 背景に画像を設定 --- ### 縦ページ遷移 ~-- ### フラグメントありていに言うならアニメーション デフォルト <!-- .element: class="fragment" data-fragment-index="1" --> フェードアウト <!-- .element: class="fragment fade-out" data-fragment-index="2"--> 上フェード <!-- .element: class="fragment fade-up" data-fragment-index="3"--> 下フェード <!-- .element: class="fragment fade-down" data-fragment-index="4"--> 左フェード <!-- .element: class="fragment fade-left" data-fragment-index="5" --> 右フェード <!-- .element: class="fragment fade-right" data-fragment-index="6"--> フェードイン・フェードアウト <!-- .element: class="fragment fade-in-then-out" data-fragment-index="7"--> フェードイン・50%透明に <!-- .element: class="fragment fade-in-then-semi-out" data-fragment-index="8"--> 取り消す <!-- .element: class="fragment strike" data-fragment-index="9" --> ~-- ### フラグメントありていに言うならアニメーション 2 大きくする <!-- .element: class="fragment grow" data-fragment-index="1" --> 小さくする <!-- .element: class="fragment shrink" data-fragment-index="2"--> 赤くする <!-- .element: class="fragment highlight-red" data-fragment-index="3" --> 一旦赤くする <!-- .element: class="fragment highlight-current-red" data-fragment-index="4" --> 青もある <!-- .element: class="fragment highlight-blue" data-fragment-index="5" --> 一旦青くする <!-- .element: class="fragment highlight-current-blue" data-fragment-index="6" --> 緑もある <!-- .element: class="fragment highlight-green" data-fragment-index="5" --> 一旦緑にする <!-- .element: class="fragment highlight-current-green" data-fragment-index="6" --> --- ### 画像を表示 (はみ出す)  --- ### 画像を表示 (はみ出さないように自動調整) <img src ="img/img2.jpg" class ="r-stretch" /> ```md  ``` を使うと自動調整がうまく効かない --- ### 画像を表示 (はみ出さないように手動サイズ調整)  <!-- .element: width="100px" --> --- ### なるべく大きく <!-- .element: class="r-fit-text" --> なるべく大きく <!-- .element: class="r-fit-text" --> サイズ無調整
動かしてみると以下のようになります。
PDF への変換はhttp://localhost:8000/?print-pdfにアクセスし、そのページを PDF として保存するとのことです。
縦スクロールしたり、アニメーションがリッチでかっこいい感じのものができました。
Marp 導入 1 2 3 npx @marp-team/marp-cli -w -s ./
http://localhost:8080/slide.mdにアクセスすると、白いページだけ表示されます。
使ってみる slide.md を書き換えてスライドを作成します。
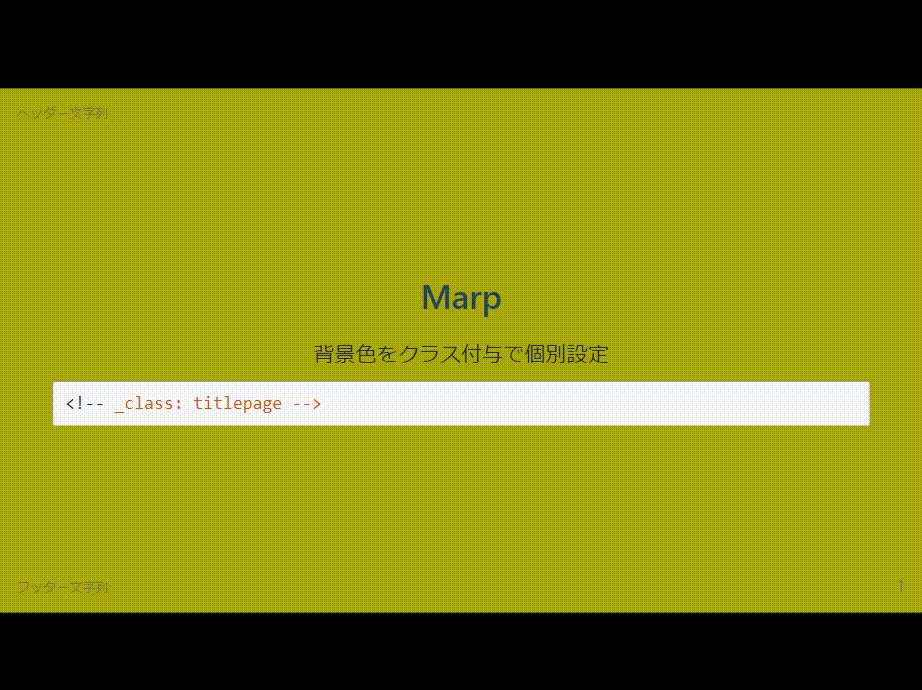
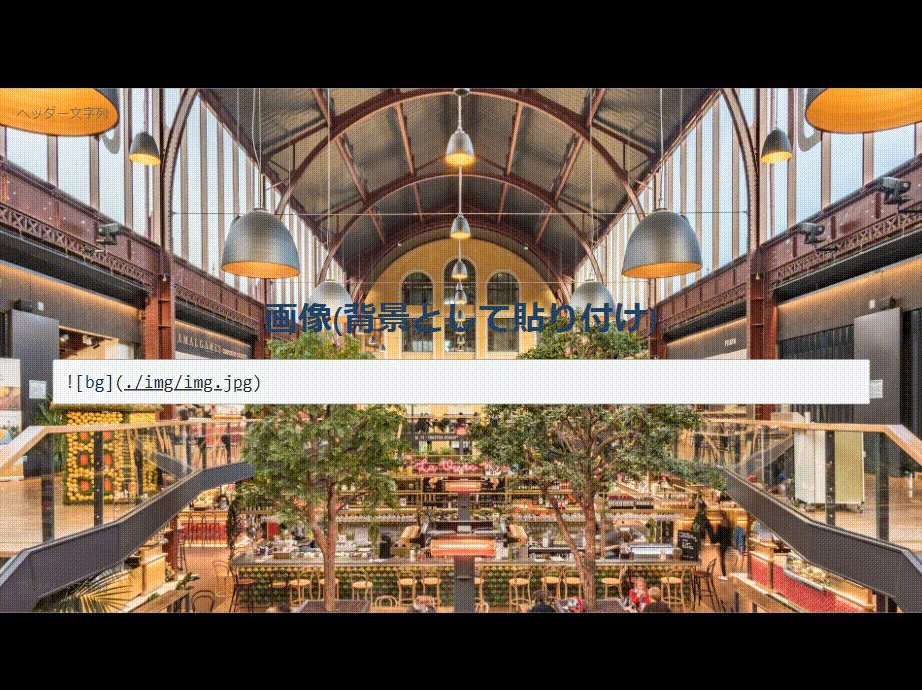
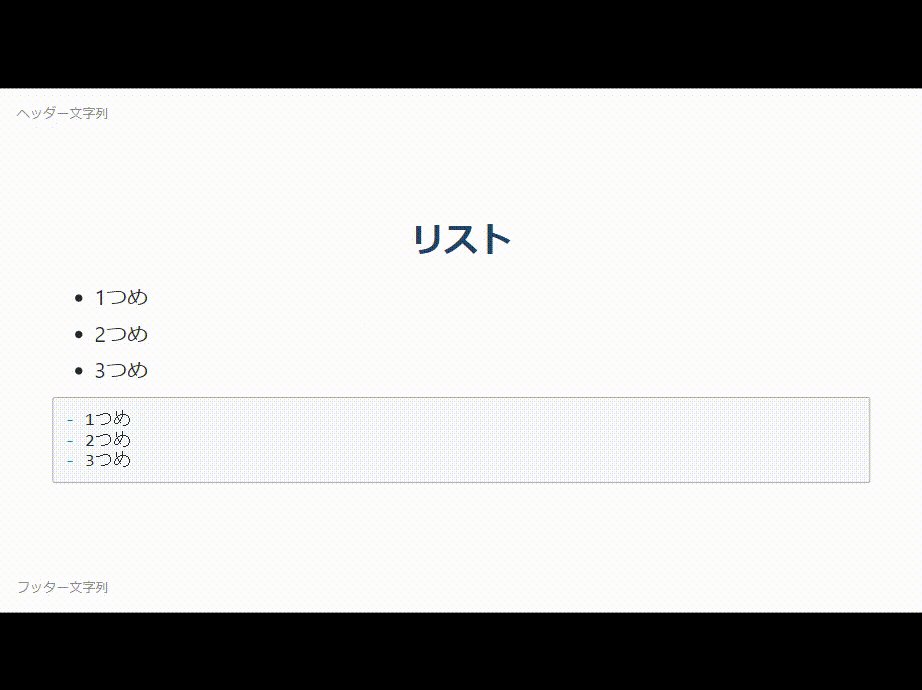
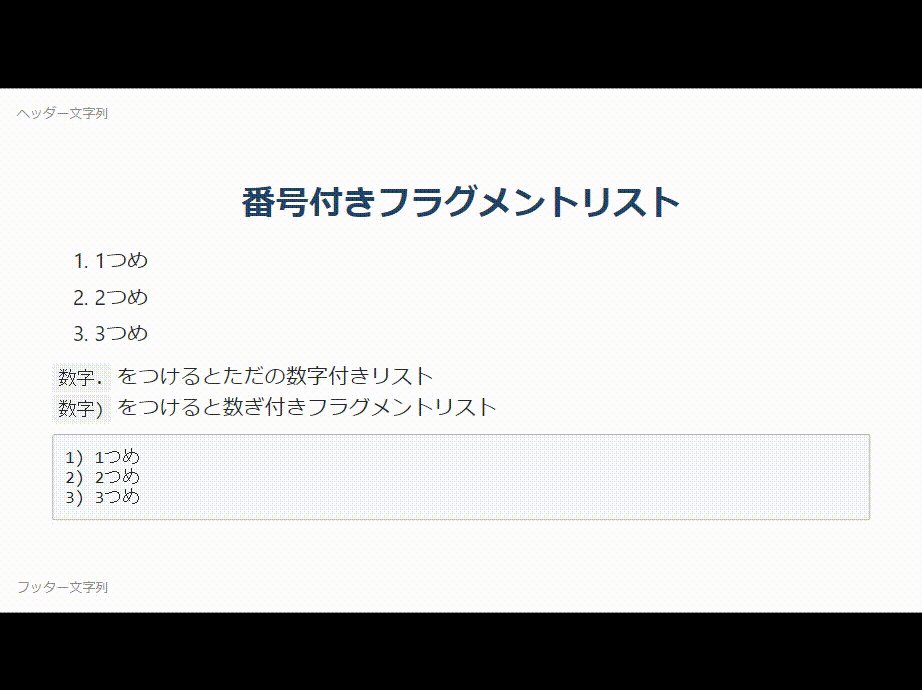
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 --- title: スライドのタイトル description: スライドの説明 # テーマ設定 defult gaia uncover theme: defult # 1ページ目のページ表示するか paginate: false # 2ページ目以降のページ表示するか _paginate: true # ヘッダー文字列設定 header: ヘッダー文字列 # フッター文字列設定 footer: フッター文字列 # サイズ指定 4:3 と 16:9 が設定できた size: 16:9 marp: true style: | section.titlepage * , h1{ text-align: center; } section.titlepage{ background-color: #AA0 } header, footer{ text-align: center; } --- <!-- _ class: titlepage --># Marp 背景色をクラス付与で個別設定 ``` <!-- _class: titlepage --> ``` --- <!-- _backgroundColor: gray --> 背景色を HTML コメント で個別設定 ```md <!-- _ backgroundColor: gray -->``` `_`をつけると適用先が現在のページだけに `_`がないと記述したページ以降すべてに適用 --- <!-- _color: #FF0000 --> # 文字色指定 ページ単位で文字色を指定 ``` md<!-- _color: #FF0000 --> ``` - りんご - みかん - もも --- # 画像(ただ貼り付け)  ```md  ``` --- # 画像(背景として貼り付け)  ```md  ``` --- # 画像(半透明で貼り付け)  ```md  ``` --- # 画像(ブラー効果をつけて貼り付け)  ```md  ``` --- # 画像(右半分に指定して貼り付け)  ```md  ``` --- # 画像(右半分に 2 枚貼り付け)   ```md   ``` --- # 画像(右側に 20%の範囲を設定して貼り付け)  ```md  ``` --- # リスト - 1つめ - 2つめ - 3つめ ```md - 1つめ - 2つめ - 3つめ ``` --- # フラグメントリスト * 1つめ * 2つめ * 3つめ `-` をつけるとただのリスト `*` をつけるとフラグメントリスト ```md * 1つめ * 2つめ * 3つめ ``` --- # 番号付きリスト 1. 1つめ 2. 2つめ 3. 3つめ ```md 1. 1つめ 2. 2つめ 3. 3つめ ``` --- # 番号付きフラグメントリスト 1) 1つめ 2) 2つめ 3) 3つめ `数字.` をつけるとただの数字付きリスト `数字)` をつけると数ぎ付きフラグメントリスト ```md 1) 1つめ 2) 2つめ 3) 3つめ ```
こちらを動作させると次のようになります。
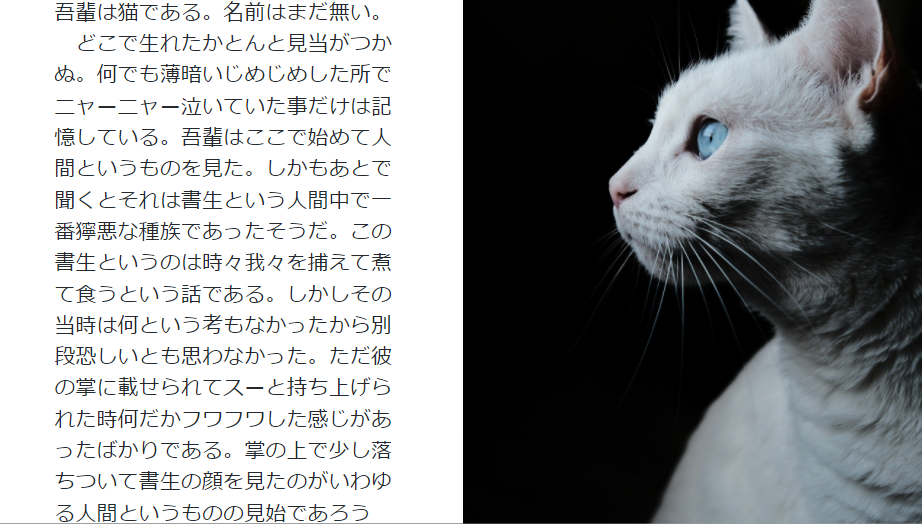
画像の貼り付け機能が便利で、右寄せすると文字は左側に寄せられるので、非常に便利です。
例えばこんな感じ。
1 2 3 4 5 6 7 <!-- header: "" --> <!-- footer: "" -->  吾輩は猫である。名前はまだ無い。 どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう
雑にレイアウトしてイイ感じにしてくれるという、「さっとスライドを作りたい」という需要には答えてくれています。
reveal.jsとの違いとしては、指定した16:9や4.3ではないサイズで開かれたときに、Marpは見切れます。
エクスポートは以下のコマンドで実行できます。
1 2 3 4 5 npx @marp-team/marp-cli .\slide.md -o output.pdf npx @marp-team/marp-cli .\slide.md -o output.html
HTMLへの出力は、注意が必要で画像などのフォルダは、同じ構成で持っておく必要があります。img/img.jpgでアクセスしているのでHTMLファイルも同じ構成でファイルアクセスできる必要があります。
今回はreveal.jsとMarpを試しました、最初はremarkも書こうかと思いましたが息切れです。
ではでは。