最近、Rails と CMS とでググっていたら、ヘッドレス CMS の Contentful を使う Contentful + Nuxt.js + Firebase の構成の記事を見つけました。
クラウドワークスエンジニアブログ - 新規事業のメディア開発に Contentful を採用した話
こちらを見ていて、興味を持ったので試しに日本製のヘッドレス CMS の misroCMS を試してみます。
目次
参考
microCMS での API 作成
microCMS のアカウント作成
特筆する事項もないので、https://app.microcms.io/からアカウントの登録をします。
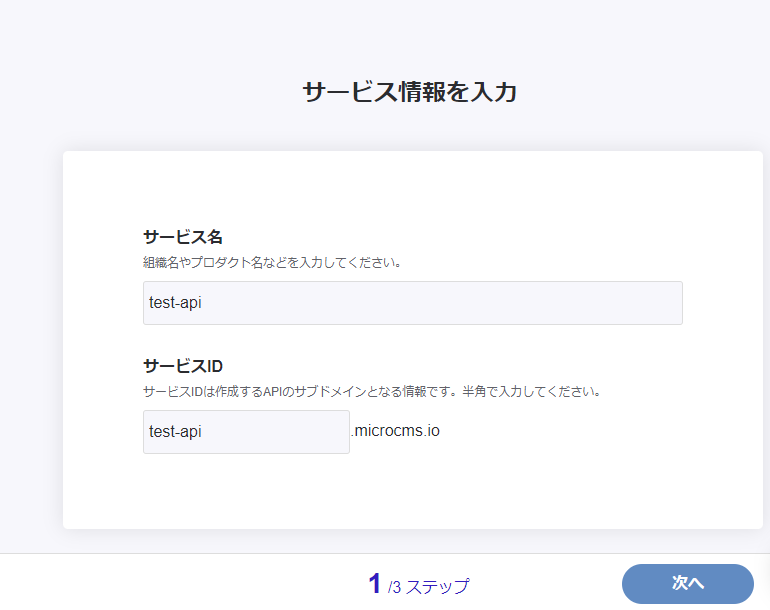
サービス登録
サービスの名称とサブドメインの登録をします。
必要であれば、画像の登録をします。(スキップしても後の動きに差はありません。)
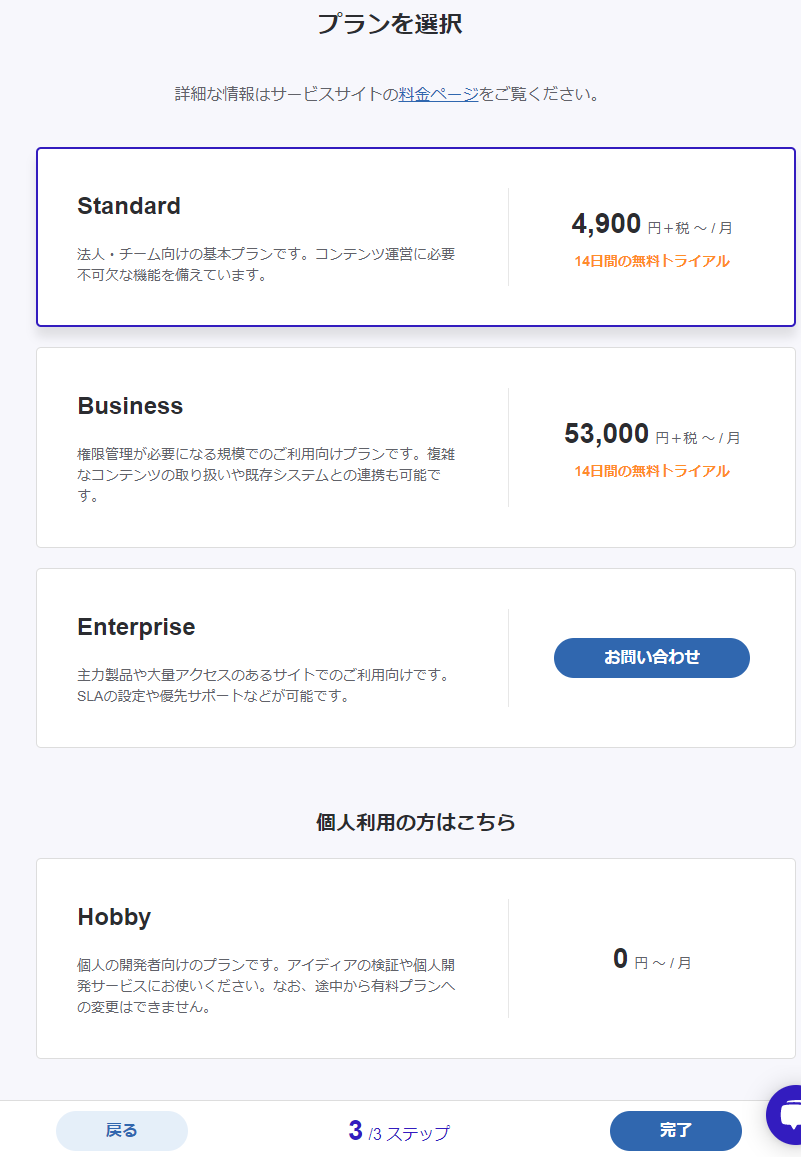
プランを選択します。「hobby」を選択しておきます。
サービス登録が完了しました。

API 作成
API も基本情報を登録します。

API の型を選択します。今回は、リスト形式です。
API スキーマの登録をします。
今回は、タイトルと本文となるリッチテキストを用意してみます。

データの登録
API が作成できたので登録します。

登録したスキーマの通り、テキストのフィールドとリッチテキストのフィールドがあります。
適当にデータの登録しておきます。下書き機能もありますが、動作確認したいので「公開」をしておきます。
画面プレビュー設定
下書き登録したコンテンツを表示するページの登録をします。
こちらで登録内容の確認がしやすくなります。

エンドポイント確認
API のアクセス先を確認しておきます。

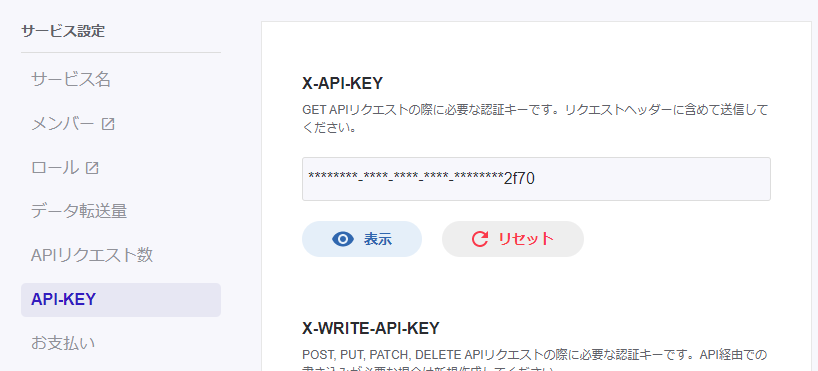
API キーを確認
サービス設定を参照して、API キーを控えておきます。

API を使う
Rails で ヘッドレス CMS を使う利点を考えてみた
ヘッドレス API の使用用途としてバックエンドのサービスや DB を持たなくてよいということを利点として、Nuxt や Next・gatsby との組み合わせが実装例としてよく
見つかります。
Rails を使うならば、Rails で CMS で配信するコンテンツを持てばイイのでは?というのもっともだとおもいます。
利点の 1 つとして microCMS がリッチテキストの配信ができ、画像もホストしてくれる点です。
例えばお知らせや案内のページを用意するときには以下の利点があります。
- 画像アップロードの仕組みを作らずに済む
- 記事や案内を作るときにデプロイが不要
そのサービスの主目的にリッチテキストの編集やファイルアップロードが無く、それ自体がサービスの魅力ではないのなら外に出してしまうほうが管理は楽になります。
最近読んだ「魅力品質」の話を踏まえるとこんな利点を感じます。
実装
コントローラ
1 | class CmsController < ApplicationController |
microCMS の API へアクセスするために、HTTPClient を使用します。
ビューの作成
microCMS に登録したコンテンツの一覧ページです。
1 | <ul> |
microCMS に登録したコンテンツの詳細ページです。
1 | <% if @result.present? %> |
エラーページです。
1 | 404 |
適当に 404 だとわかるだけです。(本来だともっと丁寧に作るべきですね。)
ルーティング
ルーティングは以下の通りです。
1 | Rails.application.routes.draw do |
動作確認
bundle exec rails sで起動し、localhost:3000にアクセスすると、次の画面になります。
リンクをクリックすると、microCMS に登録したコンテンツの詳細を取得できます。

https://test-api.microcms.io/api/v1/test-api-1-1/[id]というアドレスにアクセスします。[id]の部分に存在しないものをアクセスすると 404 用のページを表示します。

get_microcmsメソッドは、下書きに対応させています。
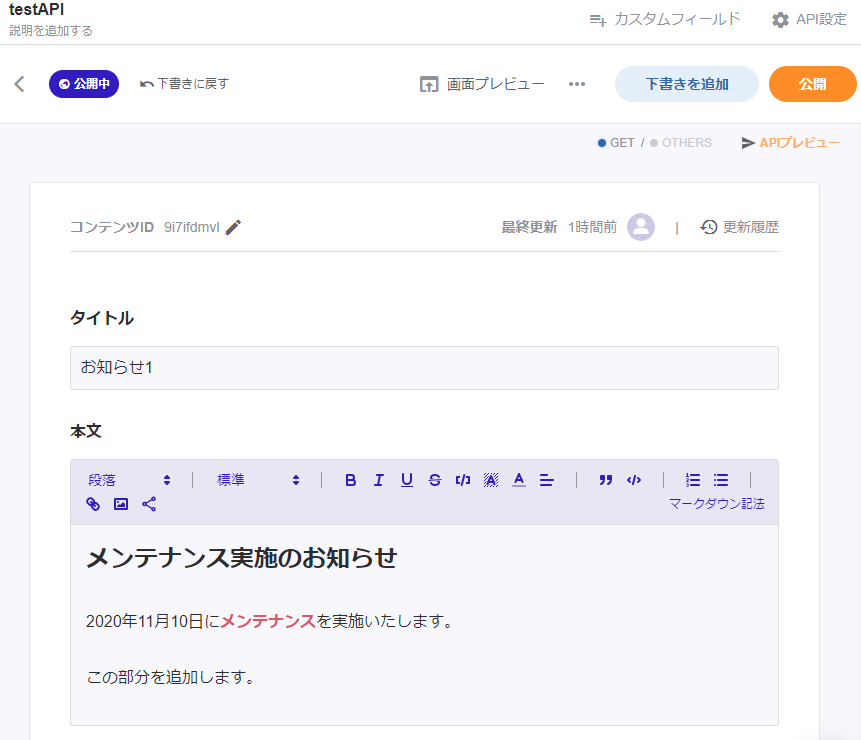
microCMS の管理画面でコンテンツの中身を編集し、「画面プレビュー」を押します。

画面プレビューの設定で登録した URL に飛び、下書きの内容が実際に仕込まれた画面を見ることができます。

今回は microCMS を Rails で使用しました。
画像の配信まで受け持ってくれる点など Rails であっても一定の利用価値を感じました。
編集する API もあるものの月間で 100 リクエストしか出せない(hobby プランだと)なのでこちらをメインの DB として入力も含めたサービスを作ることは難しそうです。
データ転送量は、月間 100GB まで使えるので大容量のファイルを配信でもしなければ、使い切ることはそんなにないでしょう。
今度は、よく使われるような構成の利用を確認しておきたいところです。
ではでは。