2 年前ぐらいに Twitter の developer アカウントの申請をしていたのですが、長いこと放置していました。
(2 年前何をしようとして申し込んだのかはもう完全に忘れました。)
今回は、Twitter アカウントでのログインを試してみます。
目次
参考
前提
devise を使用して User モデルのログインができている前提です。
実装
omniauth を導入する
それでは、github 認証を行うにあたって必要な gem omniauth を導入してみます。
以下を Gemfile に追記します。
1 | gem 'omniauth' |
config/initializers/devise.rbに以下の記述をします。
1 | Devise.setup do |config| |
続けてマイグレーションファイルを作成し、反映させます。
1 | class AddColumnsToUsers < ActiveRecord::Migration[5.2] |
app/models/user.rb を以下のように編集します。
1 | class User < ApplicationRecord |
続いて twitter 認証後に実行されるコールバック処理を作成します。
app/controllers/omniauth_collbacks_contoroller.rb を以下の通り作成します。
1 | class Users::OmniauthCallbacksController < Devise::OmniauthCallbacksController |
作成したコールバック処理に転送されるように以下のようにルーティングを設定します。
1 | Rails.application.routes.draw do |
twitter 認証確認
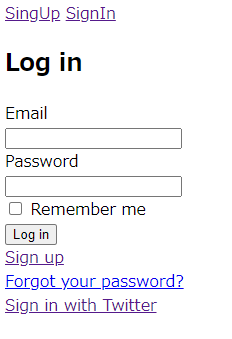
用意ができたのでアプリケーションを起動し、http://localhost:3000/users/sign_in にアクセスします。

「Sign in with Twitter」をクリックします。

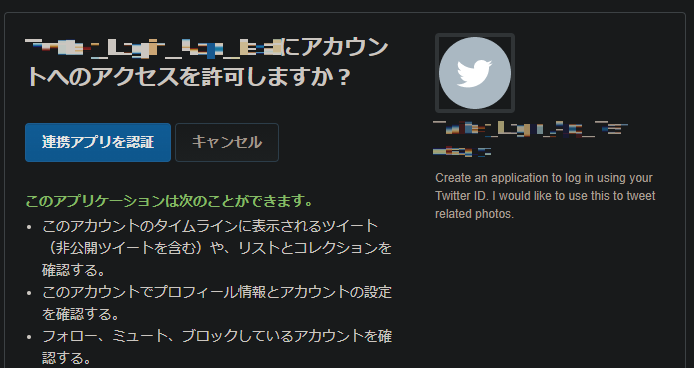
アクセス権の付与をチェックされるので、許可します。
するとリダイレクトされ、ログインが完了します。
github - arunagw/omniauth-twitterには、request.env['omniauth.auth']について詳細な情報があります。
こちらを見ると、アイコン画像の URL や色の設定まで取得できます。
Twitter の関連サービスみたいなものを作っていくときにこのあたりのデザインを合わせられると非常に強みになると感じます。
今回は twitter の認証でログインを実装してみました。
やっていて、そういえば前に github の認証をやってたことを思い出して、前に書いた記事が役に立ちました。
もう、11 月になりました。
寒くはなってきましたが、体調を崩さずやっていきたいところです。
ではでは。