今回は、Editor.js を使ってみます。
導入するベースとして、Ruby on Rails と Vue3 を使います。
目次
参考
前提
前提として、Ruby on Rails と Vue.js の環境の用意をします。
こちらは、Rails と Vue.js CSRF 対策を意識してシングルページアプリケーションを作ってみるに記載があるので、参照ください。
実装
環境構築を済ませていることを前提として、Editor.js を用いたコンポーネントを作っていきます。
Editor.js の導入
以下コマンドでインストール。
1 | npm i @editorjs/editorjs --save |
Editor.js を導入したコンポーネント
1 | <template> |
Editor.js の初期化は以下のようにします。
1 | editor = new EditorJS({ |
editor.js の提供する WYSIWYG エディタを展開する先の ID を holder で与えるだけ、最小構成はこれだけです。
新規作成のコンポーネントでは、初回の保存後には更新をするためメソッドを変えています。
そのため axios でのリクエストは 2 種類用意しています。
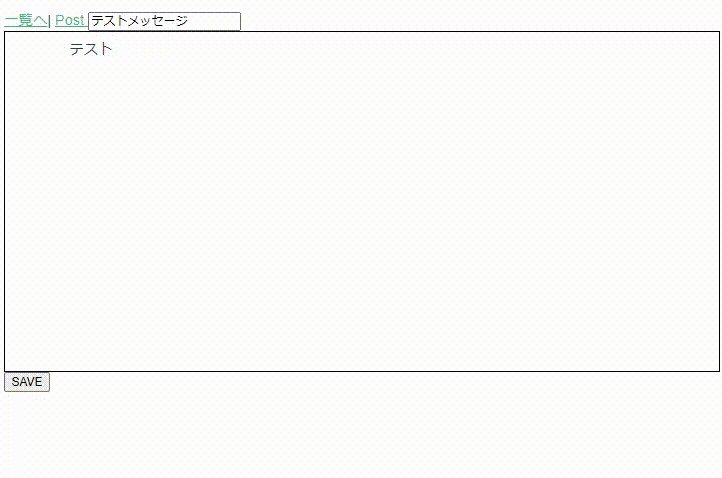
動かしてみたところが次のようになります。

保存したデータの形式を確認しておきます。
以下に、Editor.js のデータを JSON にしたものを記載します。
1 | { |
ブロックが配列で定義され、その中身の type と data があります。
これを読み込むことにより、保存したデータを編集することもできます。
データを読み込んで、Editor.js を初期化するには、次のようにします。
1 | editor = new EditorJS({ |
editorjs-html の導入
Editor.js で作成したデータを非編集の形で表示するコンポーネントを作っていきます。
非編集の形で表示するには、オブジェクト形式のデータを HTML へ変換する必要があります。
こちらの機能を実装・公開されている方がいたので、使わせていただきます。
github - pavittarx/editorjs-html
以下コマンドでインストール。
1 | npm install editorjs-html --save |
editorjs-html の導入したコンポーネント
1 | <template> |
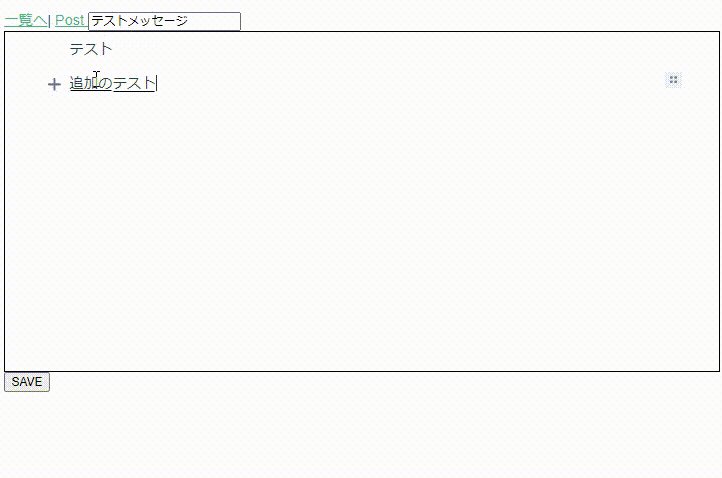
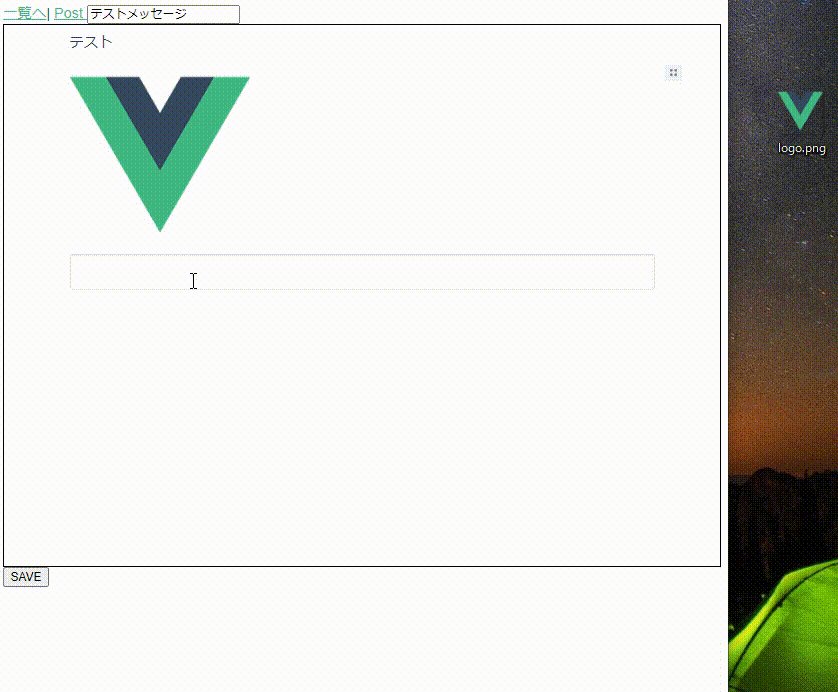
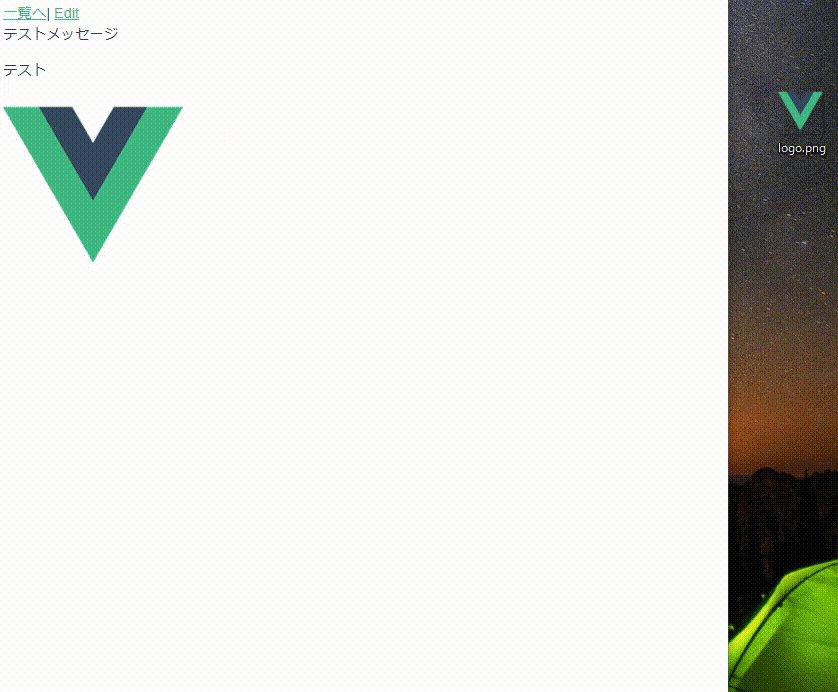
こちらを動作させたのが次の動画、編集した内容が、非編集の画面に反映できます。

editor.js のカスタマイズ
editor.js を素で使うと、本当に文字の入力しかできません。
必要な機能は、アドオンを導入して補完する必要があります。
今回は、以下の機能を追加してみます。
- 空の行の許可
素のままだと空の行が、保存されたオブジェクトでは削除されている。
空行で伝わる心情というものはある。 - 画像の投稿
ブログサイトみたいなものを想定するとやはり欲しい画像投稿。
以下のようにすることで、src/views/New.vueに機能を追加できます。
1 | <template> |
上記を実装できると、画像を editor.js で使用できるようになります。
コメントでたくさん書いていますが、@editorjs/image には URL を貼ることでアップロードする機能があります。
裏を返すと、画像の URL を貼った時にサーバー側でダウンロードをする必要があるのかとも考えましたが、対応できました。
URL を貼って外部の画像をそのまま参照させることもできました(いいのかはいったん置いておいて)。

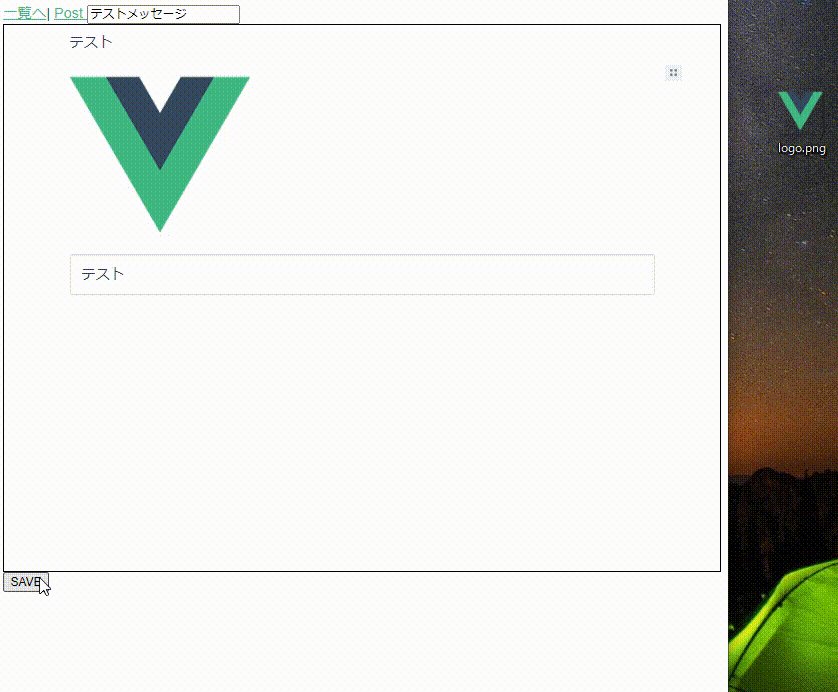
見るとわかりますが、@editorjs/image を導入すると、上記の動画の様に画像のアップロードに合わせて画像下の Caption を使用できるようになります。
この Caption に、editorjs-htmlが対応していないので、表示用画面では、無視されてしまいます。
対応するためカスタムパーサーを実装します。
編集後は以下の通りです。
1 | <template> |
上記の実装で、Caption が反映されるようになりました。
以下の動画で、Caption へ書いた内容が、反映されているのがわかります。
任意のクラスを割り当てたい場合は、標準のブロックに対してもカスタムパーサーを当てていく必要があるでしょう。
今回は、Editor.js を使ってみました。
Editor.js はとてもシンプルなのです。文字と画像だけの編集だけいい場合などでは、このくらいでも十分ではないかと感じます。
WYSIWYG エディタは、Editor.js を問わず他にも様々なものがあります。
別のエディタも試してみたいです。
ではでは。