このところお仕事が忙しくて、こちらのブログの投稿が約 1 カ月ぶりになってしまいました。
今回は、Rails から IFTTT を使用してメール通知をしてみます。
目次
IFTTT とは
今回は、「IFTTT」を使っていきます。
以下 Wikipedia より、IFTTT の説明の抜粋です。
IFTTT(イフト)は、「レシピ」と呼ばれる個人作成もしくは公に共有しているプロフィールを使って数ある Web サービス(Facebook、Evernote、Weather、Dropbox など)同士で連携できる Web サービスである。開発したのはリンデン・チベッツで[1]2010 年にスタートした[2]。
最近では、GoogleAssistant や amazon alexa などの AI スピーカー(スマートスピーカー)との連携が進んでいる。
「きっかけ」と「アクション」を設定した「レシピ」定義して複数のサービスをまたいだ連携ができる Web サービスです。
作るもの
今回は、IFTTT を使用してメール通知を送ります。
IFTTT で設定
以下で IFTTT での設定についてまとめます。
IFTTT にログイン
ログインしてください。
「きっかけ」の作成
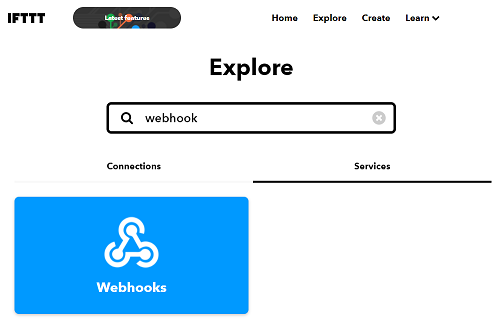
- 左上メニューから「Explore」を開く
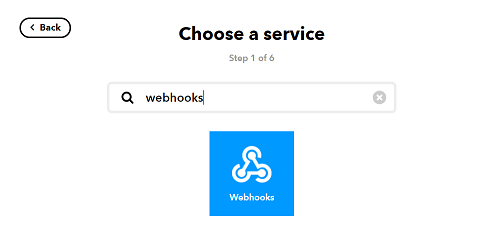
- 検索ボックスに「webhooks」と入力し、「Services」のタブを開く
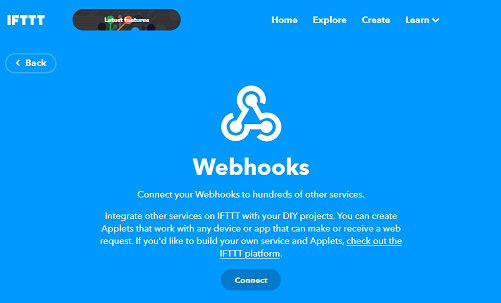
- 「Webhooks」が表示されるので開く

- 「Connect」を押す

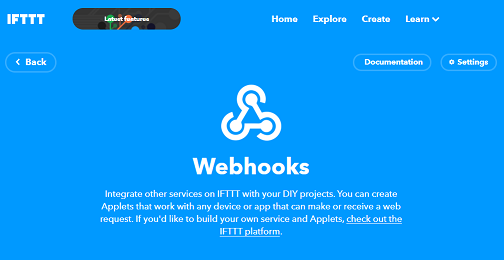
認証済みになると「Connect」が消える
「アクション」の用意
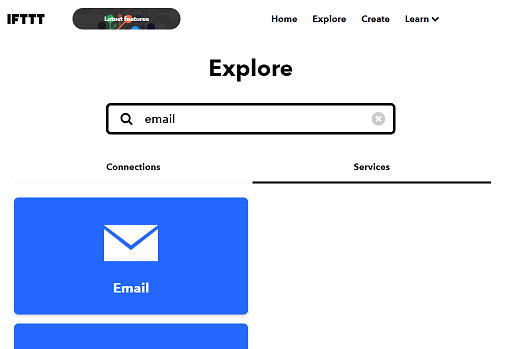
- 左上メニューから「Explore」を開く
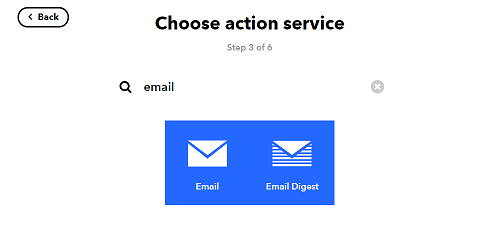
- 検索ボックスに「email」と入力し、「Services」のタブを開く
- 「Email」が表示されるので開く

- 「connect」を押す

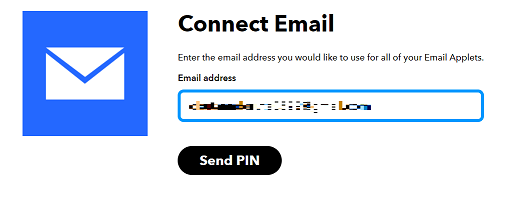
- 通知送信先のメールを認証するため PIN コードの送信先アドレスを入力

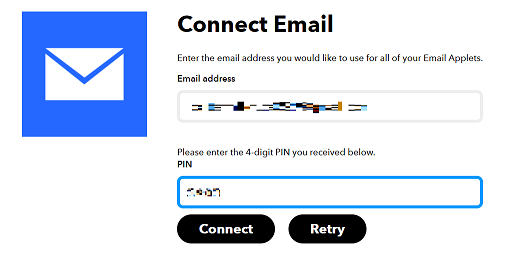
メールに PIN コードが届くので入力します。
認証されれば終わりです
「レシピ」の用意
- 「Create」を押す

- 「+」を押す

- 検索ボックスに「webhooks」し、「webhooks」を開く

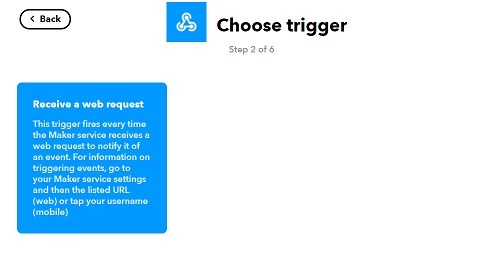
- 「Receive a web request」を開く

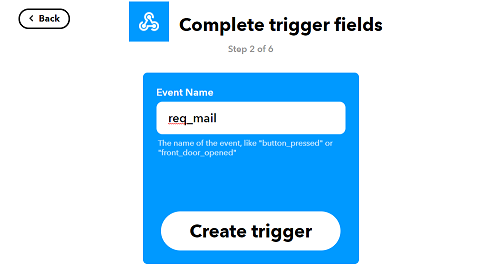
- 「Event Name」を設定し、「Create trigger」を押す(今回はメールなので、「req_mail」とします)

- 「+」を押す

- 検索ボックスに「email」と入力し、「Email」を開く

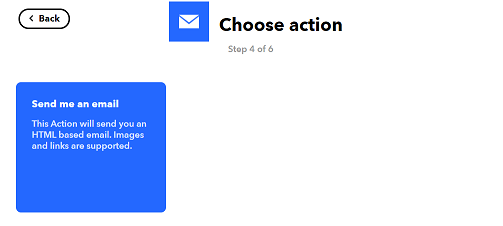
- 「Send me an email」を開く

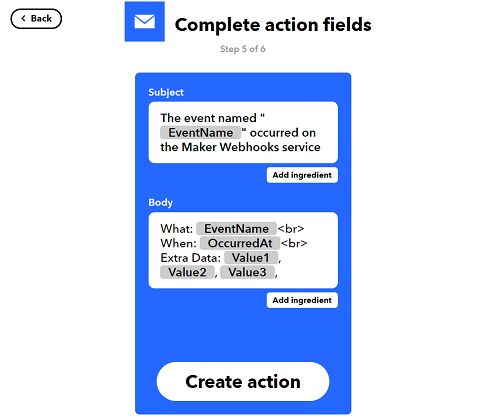
- 「Create action」を押す
(メールの文面のフォーマットが記載されていますが、今回はこのままです。後から編集できます。)
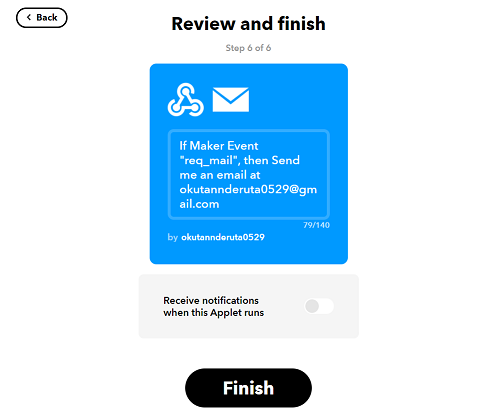
- 「Finish」を押す

Webhook の URL の確認
- 左上メニューから、「My services」を開く

- 「Webhooks」を開く

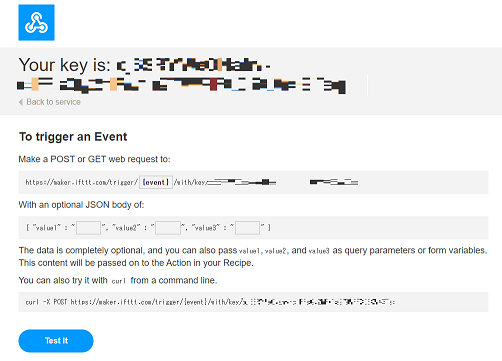
- 「Documentation」を開く

- Webhook 用の URL が書かれているので控える
(今回の場合 EventName が req_mail なので、{event}には req_mail が入ります)
実装
フォームで、メッセージを入力して送信してみることにします。
以下の手順の前に、Rails の起動ができるようになっていることとします。
gem 導入
webhook の URL へアクセスするため、’rest-client’gem を使用します。
1 | gem 'rest-client' |
ルーティング
config/routes.rbを以下の通り用意します。
1 | Rails.application.routes.draw do |
モデル
webhook へのアクセスをモデルに持たせます。app/models/ifttt_mail.rbを以下の通り用意します。
1 | class IftttMail |
コントローラ
app/controllers/ifttt_mail_controller.rbを以下の通り用意します。
1 | class IftttMailController < ApplicationController |
ビュー
app/views/ifttt_mail/write.html.erbを以下の通り用意します。
1 | <div><%= flash[:notice] %></div> |
動作確認
bundle exec rails sで起動し、localhost:3000/writeにアクセスします。
次の画面が表示されます。
メッセージを設定して送信します。

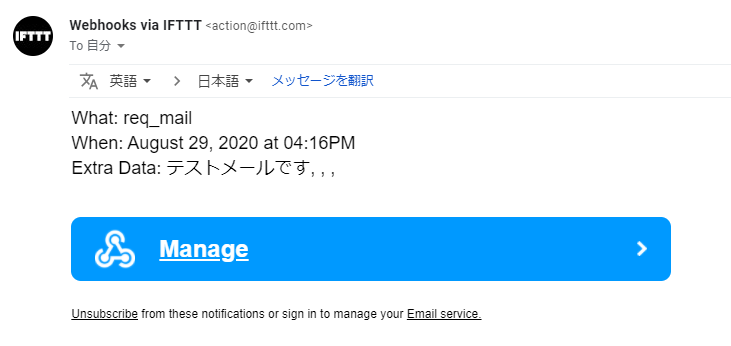
メールを確認すると次のメールが届いていました。
メッセージを入力しないまま、送信するとエラーになります。
今回は、IFTTT を Rails から使ってみました。
Webhook の利用は結局のところ API の利用に落とし込む作業なので実装自体に特殊なことは無かったです。
確認として IFTTT に Webhook をきっかけとして Twitter に投稿するものも試しましたが、こちらも簡単でした。
使用できる機能が拾いきれないほどあるので、また確認してみたいと思っています。
ではでは。