rails について調べていたら、gollumにたどり着いた。
git で管理される wiki アプリケーションだそうだ。
readme 通り素直には進められなかったので、メモしておきたい。
目次
参考
- gollum / gollum
- gollum / gollum - installation
- gollum – A git-based Wiki
- qiita - [Linux][cmake] 最新の cmake をインストールする方法
- gollum のインストール
- systemd のユニットファイルの作り方
実行環境
- OS:CentOS7
- nginx 1.16.1
- ruby2.5.7(rbenv により導入)
導入
gollum インストール
1 | mkdir gollum |
qiita - [Linux][cmake] 最新の cmake をインストールする方法を参考に cmake を更新する。
1 | cd ~ |
1 | cd ~ |
4567 番ポートでアプリケーションが起動するので、nginx に 4567 番へのポート転送を設定する。
(ポート設定で 80 番を設定してあげるのでもいいだろうけれども)
/etc/nginxnginx.confを以下のように作成する。
1 | user nginx; |
作成できたら、sudo nginx -s reloadで設定を再読み込みする。
ブラウザで設定したサーバーにアクセスする。
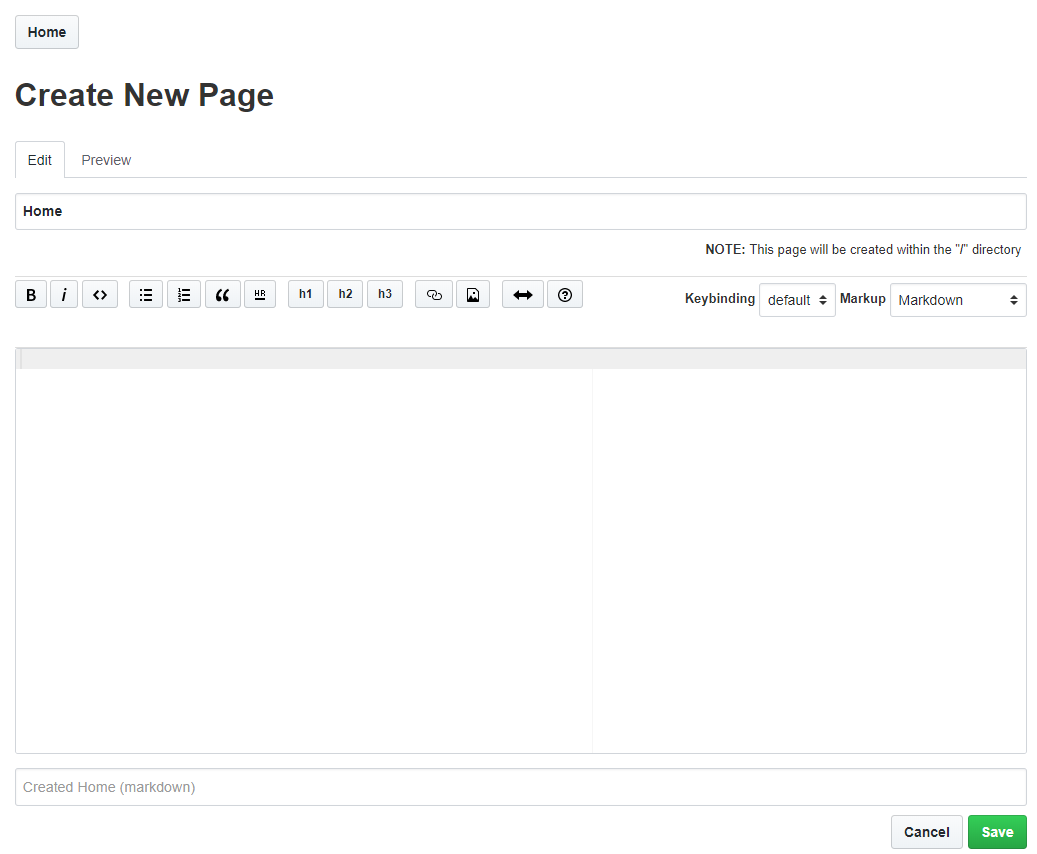
すると、以下の画面になる。
github の wiki っぽさ。
最初から編集画面が開くので面食らうが、要はトップページを一番最初に作れということらしい。
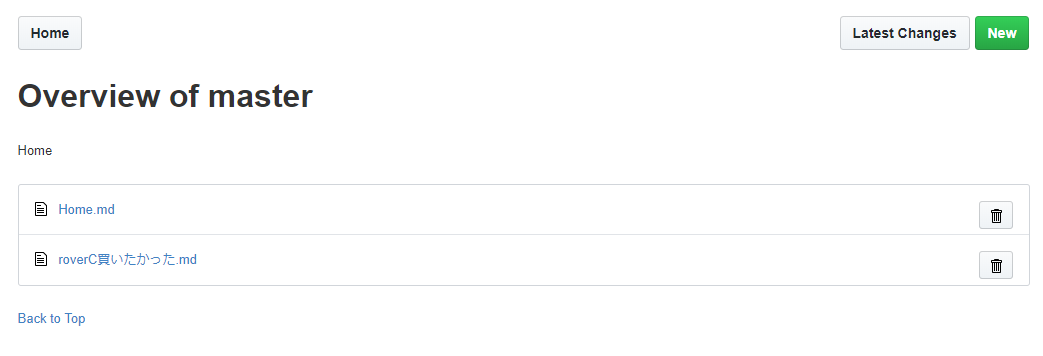
そのあともう 1 ページ作成し、「Overview」を開くと次のようになります。
gollum の管理する git のディレクトリでgit logを実行してみます。
結果は、次のようになります。
1 | # git log |
確かに、ファイルの作成が git 管理されています。
すごい。
調べると、「マルチバイト文字の対応がよくない」という記述を見かけましたが、今のところ問題なし。github-markdowngem を導入して、一部対応しない標準のマークダウンの記法に対応させるというんものもありましたが、こちらも問題なし。
gollum を単独でインストールして稼働させても実用上確認した限り問題なかった。
バックグラウンド実行
gollum .をコマンドラインから実行することで試してきたが、ssh を切断すると gollum は停止してしまう。
なので、バックグラウンド実行させる。nohup gollum . &を用いて実行します。
こちらで、ssh を切断しても gollum の実行が継続します。
systemd サービスとして実行する
マークダウン Wiki Gollum の紹介と導入に、
systemd サービスとして実行をしている方がいらっしゃるので、こちらを参考にします。
/etc/systemd/system/gollum.serviceを以下の通り作成しました。
1 | [Unit] |
こちらが作成できたら、以下のコマンドで起動します。
1 | systemctl daemon-reload |
再度ブラウザから、アクセスすると gollum が開きます。
一度 reboot してみましたが、起動時点で gollum が起動できました。
サービス登録できました。
カスタマイズ
css
起動時に--cssをつけると、管理対象のディレクトリにあるcustom.cssを読み込むようになります。
custom.css を以下のように作成しました。
1 | h1 { |
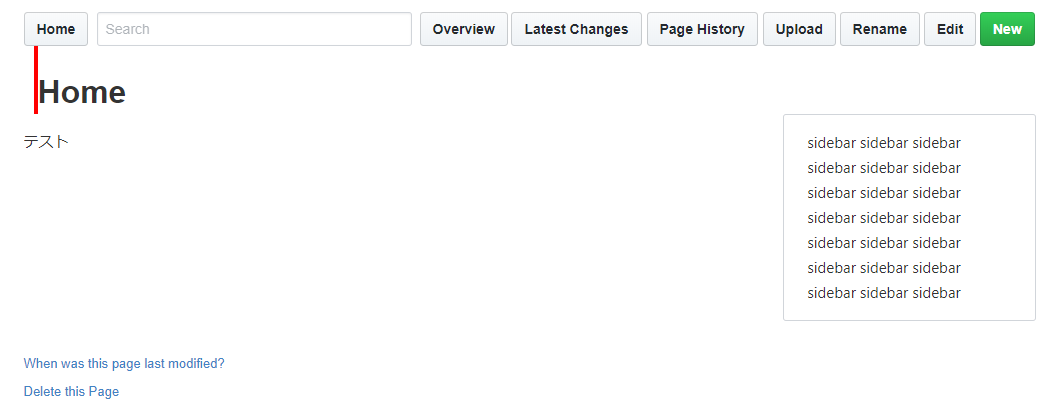
試しに、h1 要素の左側に赤い線を入れてみました
注意点は、設置した後にgit commitする必要がありました。
ブラウザでの表示は次のようになります。

ファイルアップロード
--allow-uploadsをつけて起動する、ことで gollum のエディタに画像をドラッグするだけでアップロードできるようになる。
編集禁止
--no-editをつけて起動することで、編集禁止にできた。
次のように、編集にかかわるメニューが削除される。

サイドバー と ヘッダー、フッター
管理対象のディレクトリに_Sidebar.mdを作成することでサイドバーとして読み込むようになります。
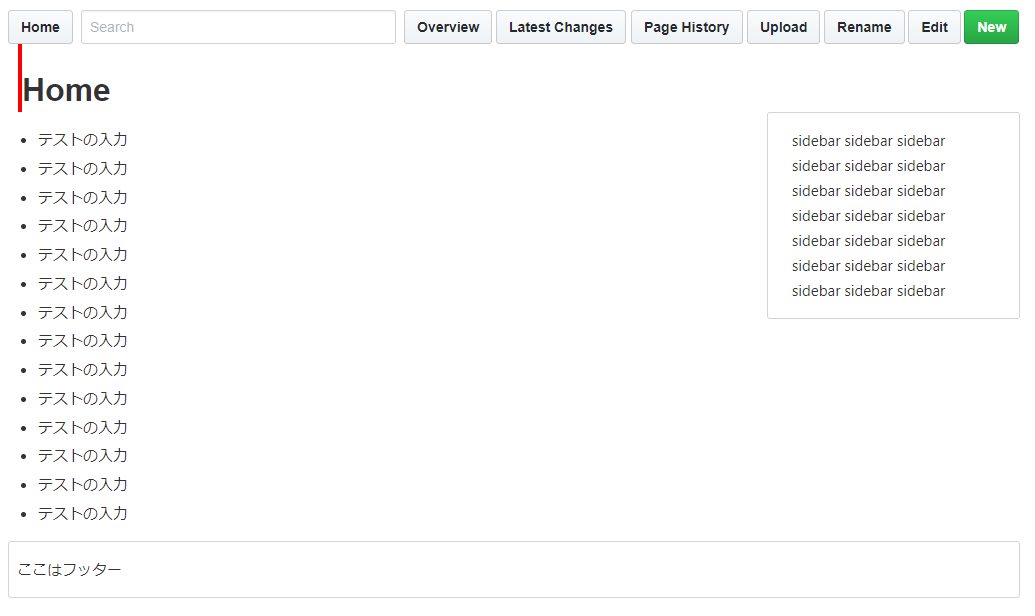
ブラウザでの表示は次のようになります。

今度は、フッターを作成します。
管理対象のディレクトリに_Footer.mdを作成することでフッターとして読み込むようになります。

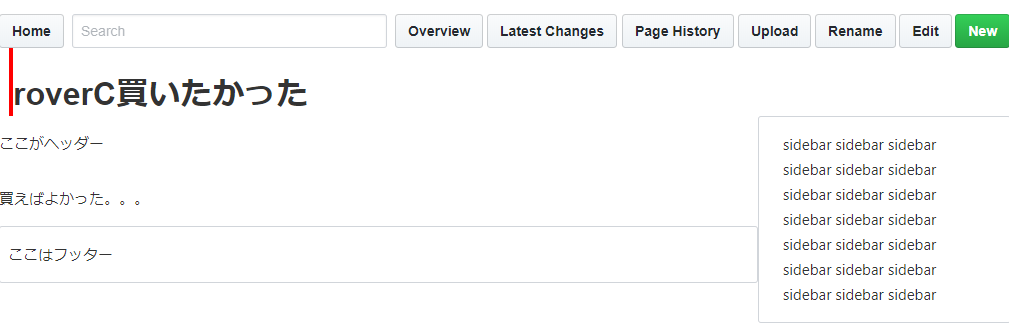
今度は、ヘッダーを作成します。
管理対象のディレクトリに_Header.mdを作成することでヘッダーとして読み込むようになります。
「ここがヘッダー」の部分です。

「ヘッダーをそこに差し込まれましても」な感じなので、あんまり用途無いような気がします。
(後述のレイアウト変更をしてから使えば有効とは感じます。)
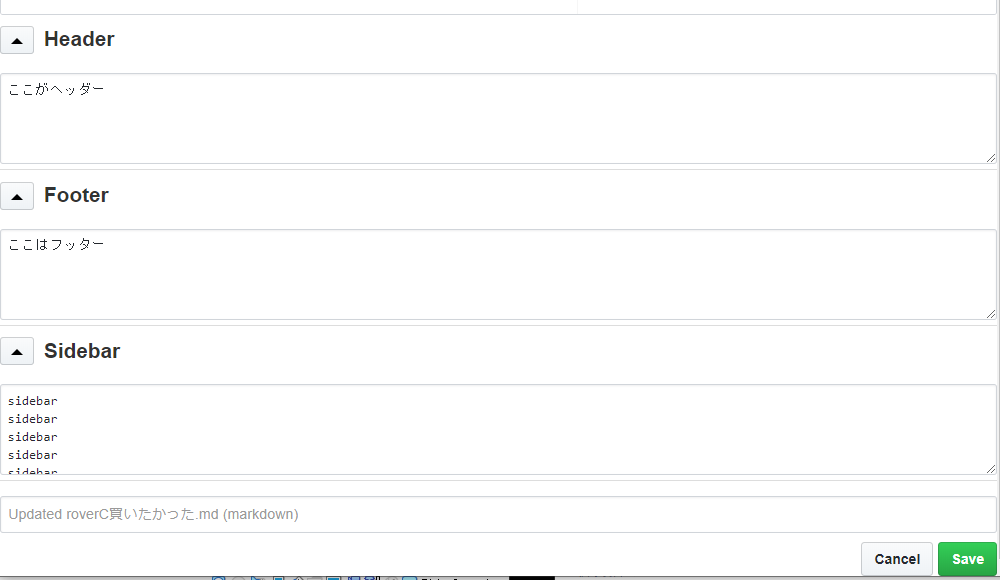
サイドバー と ヘッダー、フッターの編集は、記事の編集画面から行えます。

絵文字有効化
--emojiをつけて起動することで、次のように絵文字を使えるようになります。

使用できる絵文字の範囲が、掴み切れなかったのが残念なところ。:smile:とか:cry:は使用できた。
独自テンプレートの使用
--template-dir [テンプレートのディレクトリ]を指定することで、独自のテンプレートを充てることができます。
/root/.rbenv/versions/2.5.7/lib/ruby/gems/2.5.0/gems/gollum-5.0.1/lib/gollum/templatesに標準テンプレートを発見。
こちらをコピーして使います。
gollum に管理させるのディレクトリにtemplatesディレクトリを作成して、そこにコピーします。
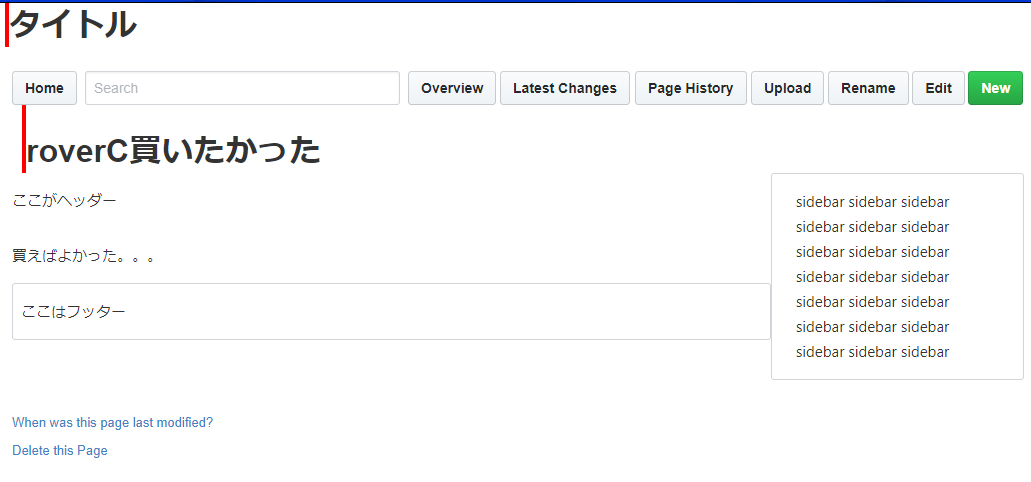
すべてのページに変更を試みるときは、layout.mustacheを編集します。
1 | <body> |
編集して、--template-dir [作成したtemplates]を与えて実行します。
「タイトル」の部分が表示されるようになりました。

gollum の管理するディレクトリの配下にテンプレートが入ることで、gollum で gollum のテンプレートを編集できるのでは?と期待しました。
結果として.mustacheファイルは、ダウンロードされました。残念です。
別のディレクトリに、作ればよかったな感じます。
今回は、gollum を導入して簡単なカスタマイズを試しました。
データベースを使用しなくとも、CURD がすべてできるというのが素晴らしいと感じました。
編集禁止機能を使用して立ち上げた gollum と別ポートで立ち上げた制限なしの gollum を共存させれば、
編集用と公開用の分離もできます。
認証機能は、nginx 側でフォローすればイイでしょう。
ではでは。