前回のSlack 通知を Node.js でもやってみるに引き続き、Slack 関連です。
これまでは、ruby と node で Slack へ一方的に通知する機能を作りました。
今回は、一方的に通知するのではなく入力した内容に応答させてみます。
目次
参考
- Bolt 入門ガイド
- slack api - 必要な Slack API はどれ? - Slack アプリの作成のためのヒント
- github - SlackBots.js
- slack api - Web API
- slack api - Real Time Messaging API
- github - Node Slack SDK
動作環境
- windows10 ver1909
- v12.12.0
今回の困ったポイント
Bolt 入門ガイドの通りに行うと、
パブリックにアクセスできるようボットのプログラムを置く必要があります。
bolt では、そのため bot プログラムが応答する URL を登録する必要があるのですが、他に EC2 で運用しているサービスと共存できるようにリバースプロキシの振り分け設定がうまくできませんでした。
仕方がないので、Web API と Real Time Messaging API を使用することに。
受信に使用する Real Time Messaging API は、Websocket で slack のサービスに接続するので、EC2 にプログラムをおいておく必要がなくなりました。
bolt の件はまた別でやる(やらない)やもしれません。
準備
今回はアクセスキーの取り方が異なるので、そこから順に実施します。
slack apiにアクセスし、「Start Building」をクリック。

App Name に任意の名前を設定し、bot を稼働させるワークスペースを Development Slack Workspace に設定します。
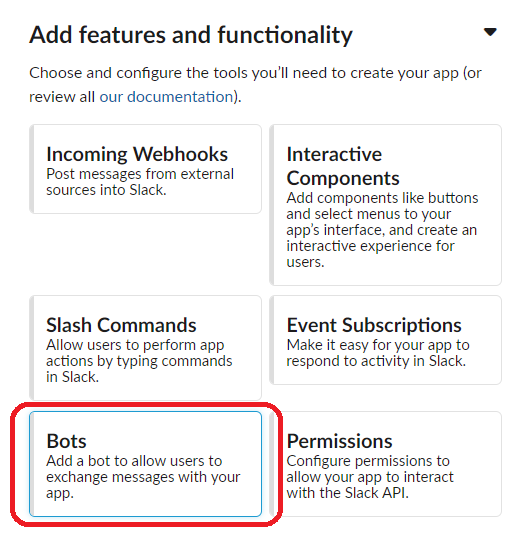
「Bots」を開きます。
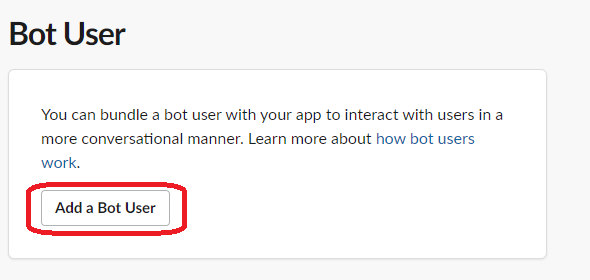
「Add a Bot User」を押します。
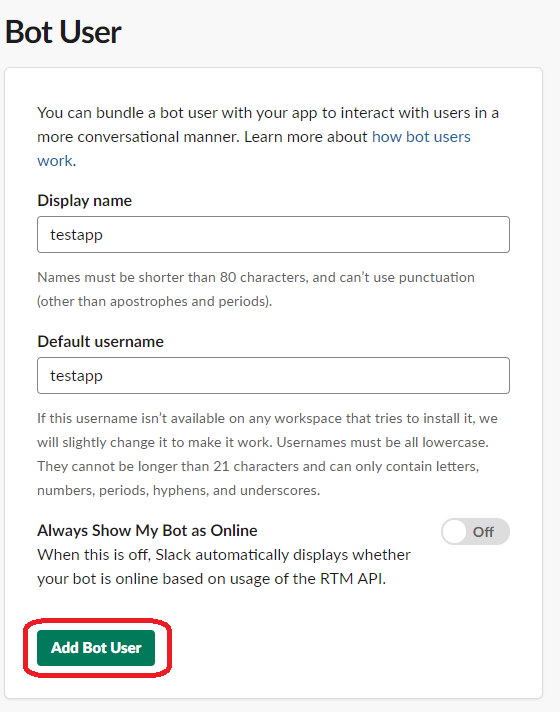
「Add Bot User」を押します。(表示名に変更は後でもできるので、ここで必須ではありません。)
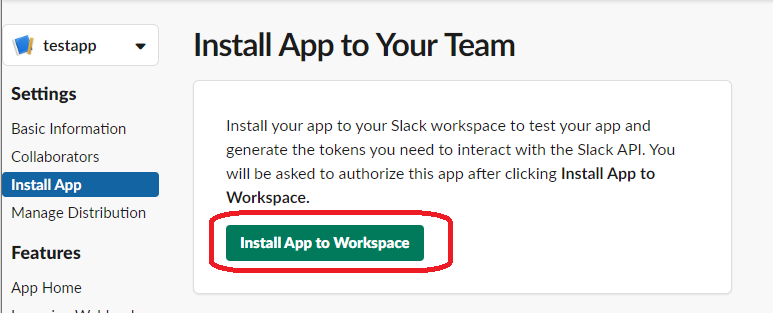
「Install App」を押して、「Install App to Workspace.」を押す。
「許可する」を押す。
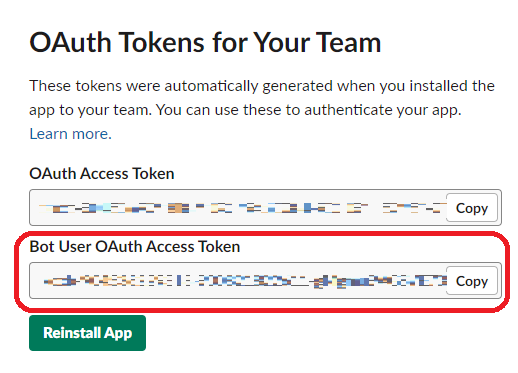
あとで使うので「Bot User OAuth Access Token」を控えておきます。
チャンネルへの登録
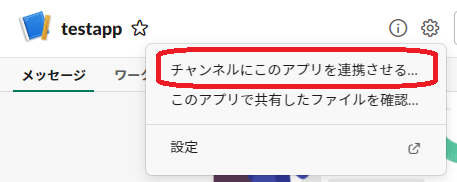
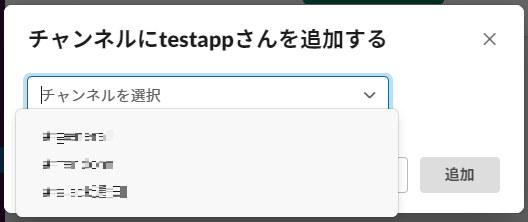
ここまでの作業で testapp が最近使用したアプリに表示されているので、チャンネルに参加させます。


実装
以下実装です。
とりあえず、general チャンネルで書き込むとオウム返しする物を作ります。
実装 slackbots のパターン
slackbots の導入
1 | npm install --save slackbots |
slackbots を利用した bot
1 | const SlackBot = require("slackbots"); |
実装 @slack/web-api @slack/rtm-api のパターン
@slack/web-api @slack/rtm-api の導入
1 | npm install --save @slack/web-api @slack/rtm-api |
@slack/web-api @slack/rtm-api を利用した bot
1 | const { WebClient } = require("@slack/web-api"); |
確認
以下のコマンドで bot のプログラムを起動する。
1 | node use_slackbots.js |
Slack 画面で「Test 」を入力すると以下のようになります。
ちゃんとオウム返しできました。
複数チャンネル対応させてみる
現在のプログラムでは、オウム返しできましたが general にしか投稿できません。
random で書き込んだのに、general に書き込んでしまします。
既知のチャンネルすべてで応答できるようにしました。
実装 複数チャンネル対応 slackbots のパターン
1 | const SlackBot = require("slackbots"); |
接続した時に、.getChannels()でチャンネル一覧を取得し、Map オブジェクトにチャンネル ID とチャンネル名を保管します。
メッセージが流れてきたときには、チャンネル ID からチャンネル名を取得して使用します。
実装 複数チャンネル対応 @slack/web-api @slack/rtm-api のパターン
1 | const { WebClient } = require("@slack/web-api"); |
@slack/web-api @slack/rtm-api の場合は、slackbots よりも簡単です。
.chat.postMessage()はチャンネル ID で送信できるので、event.channelをそのまま渡します。
以上で複数チャンネルへの送信に対応できます。
今回は SlackBot を作成しました。
Slack 投稿を受信できるようになったので、外出先からの自宅のデバイスとの通信インフラとして Slack を使うことができそうです。
まだ触っていませんが、ファイルアップロードもできるようなので、写真をアップロードに手を出しておくことにします。
ではでは。