今回はActiveAdminを導入、カスタマイズを試みてみます。
カスタマイズにはやや独特の部分があるようですが、それら含めやってみます。
それでは本編です。
目次
実行環境
- Rails 5.2.3
ActiveAdmin の導入
導入については、Installationを参照しながら行います。
とりあえず
とりあえず Rails アプリを新規作成して以下の操作で、「Yay! You’re on Rails!」の表示ができるまで進めます。
1 | rails new [アプリ名] |
導入
Gemfile に ActiveAdmin gem パッケージを追記します。
1 | gem 'devise' |
追記できたら、以下の操作を実行。
1 | #パッケージのインストール |
以上の操作で、ログイン機能が提供される。
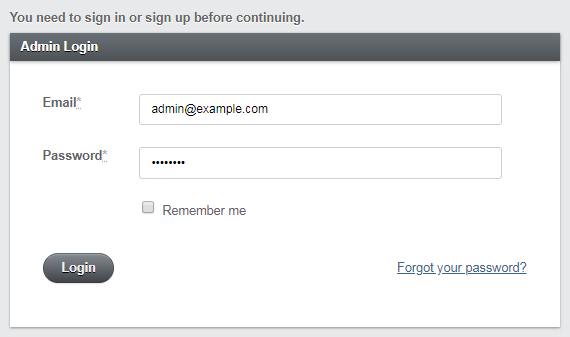
localhost:3000/admin にアクセスすると以下の画面が表示される。
ログインは、db/seed.rb の記載に基づいて、admin@example.comとpasswordを使用する。
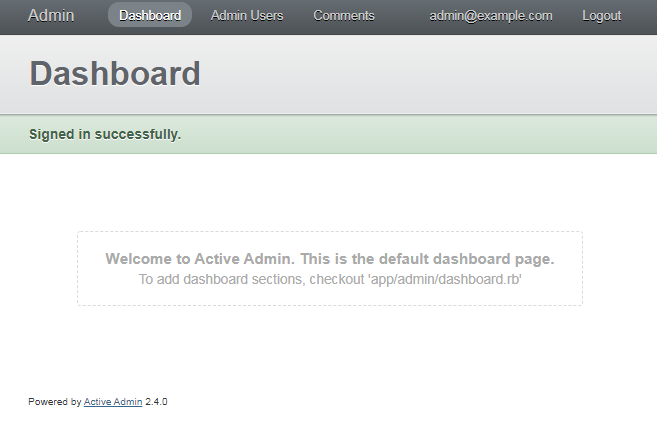
ログインすると以下の表示になる。
管理画面での管理対象のモデルを設定
ActiveAdmin で管理画面の作成できましたが、管理対象がありません。
管理対象を定義します。
以下のコマンドを実行します。
1 | rails generate model book title:string price:integer |
ここまでできたら、コントローラとビュー・ルーティングを編集する。
app/controllers/book_controller.rb と app/views/book/index.html.erb を以下のように編集する。
@books = Book.allの記述を追加。
1 | class BookController < ApplicationController |
既存の記述を消して新規作成。とりあえず見たいだけなので記述は適当に・・。
1 | <h2>BOOKS</h2> |
resources :books, only: [:index]の部分が追加部分。
1 | Rails.application.routes.draw do |
ここまでできたら、以下のコマンドを実行します。
1 | rails generate active_admin:resource book |
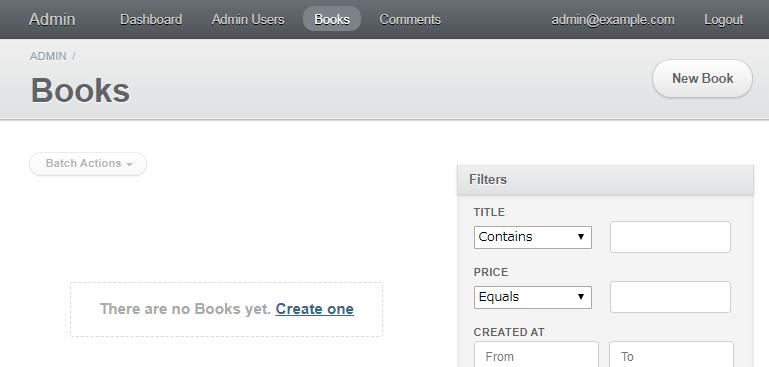
localhost:3000/admin にアクセスすると、以下のようにナビゲーションに「Books」が追加されています。
「Create one」と書かれた項目があるのでクリックします。
(入力ができてることにすごすぎて唸るしかない。)
適当に登録すると、エラーではじかれます。
admin/books.rb を編集します。
permit_params :title, :priceを書き加えます。
書き加えたものが以下の通り。
1 | ActiveAdmin.register Book do |
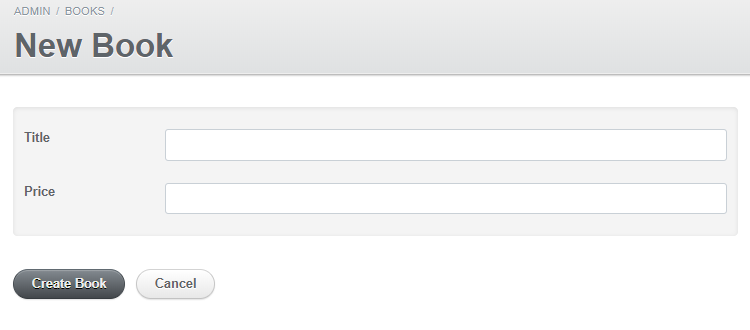
再度、「Create one」ボタンから登録を行います。
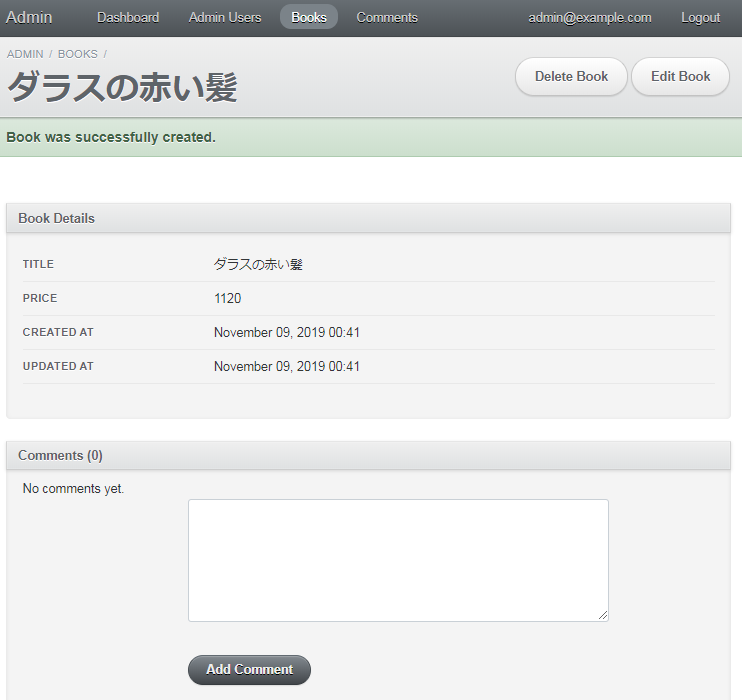
以下の画面で登録ができたことを確認できます。
今度は、/books にブラウザからアクセスします。
先ほど ActiveAdmin で登録した内容が表示されているはずです。
日本語化してみる。
今まで見た通り、UI の項目が英語になっています。
日本語化を試みます。
参考
公式の記述だけではよくわからなかったので、以下を参考にしています。
- Shred IT!!!! - Rails 4.2 へ ActiveAdmin を導入して、日本語化する方法
やりたいことはこちらをみて方針確認。 - Rails ガイド - Rails アプリケーションを設定する
具体的な方法はリファレンスとしてこちらを参照 - もしじるし - 【gem】ActiveAdmin の導入から初期設定まで
エラー発生時に参照した。 - i18n について
- Qiita - [初学者]Rails の i18n による日本語化対応
日本語化実施
Gemfile に rails-i18n と devise-i18n gem パッケージを追記します。
1 | gem 'rails-i18n' |
‘rails-i18n は、導入しなかった場合にtranslation missing: ja.time.formats.longというエラーが発生したのでその対応。
以下コマンドで、インストール。
1 | bundle install |
github - activeadmin/activeadminにアクセス。
ja.yml をダウンロードして、config/locales に設置する。
config/application.rb を編集。
以下の記述を追加する。
1 | config.time_zone = 'Tokyo' |
追加したものが以下の通り。
1 | require_relative 'boot' |
config/locales/model.ja.yml を新規に作成し、独自に作成したモデルの日本語でのラベルを作成する。
1 | ja: |
ここまでできたら以下コマンドで実行。
1 | rails s |
ブラウザで/admin/book にアクセスしてみる。日本語化されていることが確認できる。
i18n のことを知らなかったので、今までフォームのラベルを直に書いていたことを反省したい・・。
フォームをカスタマイズ
本が既刊なのか、発売予定なのかモデルに追加して、入力の UI を設定してみます。
参考
- Qiita - Rails activeadmin enum を設定したモデルを登録する方法
- Qiita - [Rails] ActiveAdmin で新規作成(編集)フォームをカスタマイズする Tips
とりあえず、カラムを追加
1 | rails generate migration AaaPublishedToBooks published:integer |
作成されたマイグレーションファイルを以下のように編集します。
1 | class AddPublishedToBooks < ActiveRecord::Migration[5.2] |
マイグレーションを実行します。
1 | rails db:migrate |
enum の定義の定義を追加
既刊なのか、発売予定なのかに値も定まるので enum の定義を追加します。
1 | class Book < ApplicationRecord |
日本語化
config/locales/model.ja.yml を編集して、追加した published カラムの日本語名称を登録します。
1 | ja: |
フォームを編集(とりあえず標準系))
ここが不思議なところで、書き換えではなく追記でフォームが作成できる。
rails の魔法の上に ActiveAdmin の魔法で、もはや黒魔術的。
とりあえず、標準の ActiveAdmin のフォームを再現。
1 | ActiveAdmin.register Book do |
rails sで起動して確認すると、標準と変わらないフォームが作成できるはず。
フォームを編集(独自のものに書き換え)
今回は既刊または発売予定なので、select ボックスに変更してみます。
1 | ActiveAdmin.register Book do |
以上を記述したら、rails sでサーバー起動して、動作確認。
book の編集画面を確認すると、以下のように select ボックスが表示される。
enum の部分が、日本語化できない件を対応
enum_help gem パッケージで対応している場合が多いようです。
私もやってみます。
参考
導入
Gemfile に ActiveAdmin gem パッケージを追記します。
1 | gem 'enum_help' |
インストールを実行。
1 | bundle install |
collection:Book.publisheds.keysを、collection:Book.publisheds_i18n.invertに書き換え。
書き換えると以下のようになる。
1 | ActiveAdmin.register Book do |
以上を記述したら、rails sでサーバー起動して、動作確認。
book の編集画面を確認すると、以下のように日本語化された select ボックスが表示される。
ただし、一覧にしたときは以下のように日本語化できていない。
一覧画面をカスタマイズ
一覧画面が日本語化できていない問題に対応する。
ついでに、作成日と更新日も表示しないようにしてみる。
参考
既存の一覧画面を消してみる。
app/admin/books.rb を編集することで、一覧画面のカスタマイズも行うことができる。
activeadmin はほんとに黒魔術的。
とりあえず、以下の記述を追加して既存の一覧画面を消してみます。
1 | index do |
記述したものが以下の通り。
1 | ActiveAdmin.register Book do |
以上を記述したら、rails sでサーバー起動して、動作確認。
以下のように一覧画面で何も表示されないことを確認できます。
標準と同じ表示を作ってみる。
既存の表示の削除ができたので、今度は、標準と同じものを再現をしてみます。
index のブロック部分が該当します。
以下の通りです。
1 | ActiveAdmin.register Book do |
以上を記述したら、rails sでサーバー起動して、動作確認。
標準の一覧画面と同様の画面が表示されることを確認できます。
ポイントになるのは、selectable_columnとactionsです。
selectable_column は複数一括操作のチェックボックスを、
actions は、「閲覧」「編集」「削除」のボタンを作成してくれます。
必要な項目の限定と、enum 対応
それでは本題の項目の限定と、発刊状態の項目の日本語化に取り組んでみます。
index のブロック部分を以下のように書き換えました。
1 | ActiveAdmin.register Book do |
以上を記述したら、rails sでサーバー起動して、動作確認。
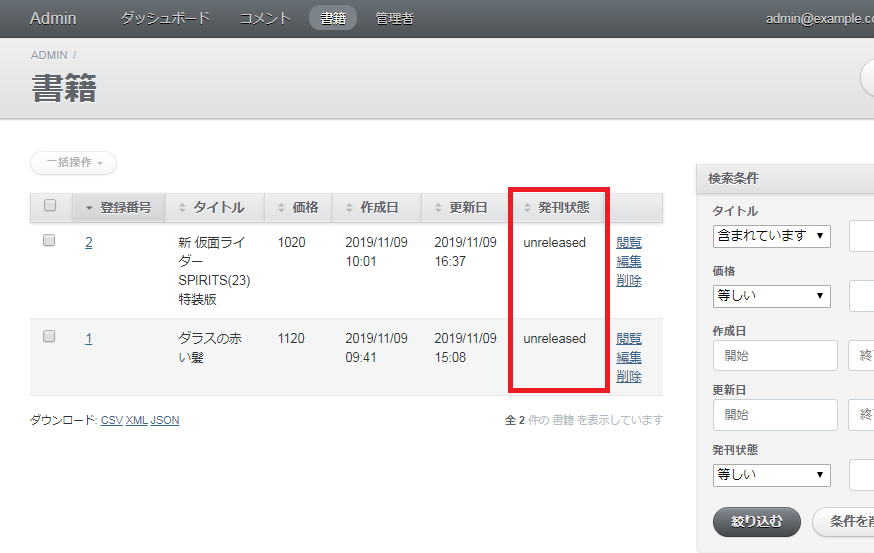
不要な項目をはずし、発刊状態の項目を日本語化できました。
ついでに、価格の項目の末尾に「円」を入れるように加工してみました。
詳細画面をカスタマイズ
詳細表示画面も enum で定義した部分が、日本語化できていません。
ここもカスタマイズしてみます。
既存の詳細画面を消してみる。
とりあえず、以下の記述を追加して既存の詳細画面を消してみます。
1 | show do |
記述したものが以下の通り。
1 | ActiveAdmin.register Book do |
以上を記述したら、rails sでサーバー起動して、動作確認。
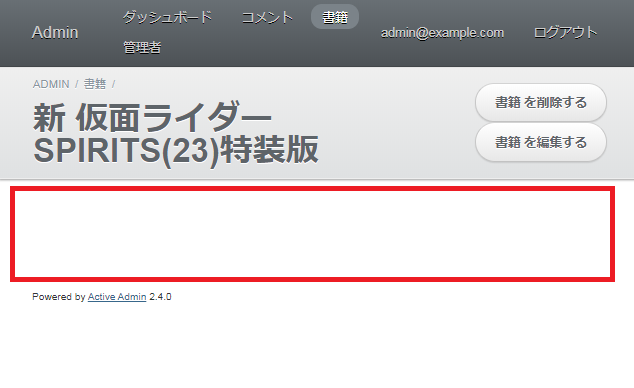
以下のように詳細画面に赤い枠で示した部分に何も表示されないことを確認できます。
標準と同じ表示を作ってみる。
既存の表示の削除ができたので、今度は、標準と同じものを再現をしてみます。
show のブロック部分が該当します。
標準の表示にしたものが以下の通り。
1 | ActiveAdmin.register Book do |
以上を記述したら、rails sでサーバー起動して、動作確認。
標準の詳細画面と同様の画面が表示されることを確認できます。
ポイントになるのは、active_admin_commentsです。
active_admin_comments は ActiveAdmin が提供するコメント機能のためのヘルパーだそうです。
必要な項目の限定と、enum 対応
コメント機能は今回の場合不要なので削除して、
発刊状態の項目を日本語化します。
またこちらでも、価格の項目に「円」をつけます。
編集したものが以下の通りです。
1 | ActiveAdmin.register Book do |
以上を記述したら、rails sでサーバー起動して、動作確認。
不要な項目をはずし、発刊状態の項目を日本語化できました。
価格の項目の末尾に「円」を入れるように加工できました。
フィルターを設定
一覧画面では、用意された検索条件を使用できます。
しかし、いらない項目も多いです。この点をカスタマイズしてみます。
消し方
config.filters = falseを記述することで、フィルタを消すことができる。
記述したものが以下の通り。
1 | ActiveAdmin.register Book do |
カスタマイズ
今度は特定の項目だけフィルターを適用してみます。
書籍の検索なので、正直なところタイトルだけで十分です。そのようにしてみます。
filter :titleを記述します。
記述したのが以下の通り。
1 | ActiveAdmin.register Book do |
以上を記述したら、rails sでサーバー起動して、動作確認。
画面右のフィルター項目が、書籍のタイトルだけになりました。
新しいページを作る。
app/admin/に特定のフォーマットで、ファイルを記述するだけでページの作成ができます。
app/admin/に new.rb を作成してみます。
1 | ActiveAdmin.register_page "newpage" do |
以上を作成して、rails sでサーバー起動して、動作確認。
上部タブに newpage が追加され、NewPage とだけ書かれたページが作成できました。
見た目を変える
見た目を大きく変えるに、テーマの変更を行う。
提供されているテーマは、activeadmin / activeadmin - Themesに記載がある。
今回はざっと見て、一番デザインが変わるものを試してみる。
ayann/active_admin_flat_skin
参考
ayann/active_admin_flat_skinには導入方法が載っているので、こちらを参考に実施する。
導入
Gemfile に以下を追記する。
1 | gem 'active_admin_flat_skin' |
インストールを実施。
1 | bundle install |
scss ファイルに導入したパッケージを記述します。@import "active_admin_flat_skin";と@import "font-awesome";を記述します。
app/assets/stylesheets/active_admin.scss に追記してください。
追記すると以下のようになります。
1 | // SASS variable overrides must be declared before loading up Active Admin's styles. |
app/assets/javascripts/active_admin.js に、//= require active_admin_flat_skinを追記します。
追記すると以下のようになる。
1 | //= require active_admin/base |
確認
以上を作成して、rails sでサーバー起動して、表示を確認。
だいぶ変わりましたね。
テーマの取り消し(2019/11/11 追記)
README には記載がないのですが、以下の 3 ファイルへの記述を削除したら、元に戻りました。
- Gemfile
- app/assets/javascripts/active_admin.js
- app/assets/stylesheets/active_admin.scss
最後に
今回は、ActiveAdmin を触ってみました。
週末で一通りやってみましたが、まだまだ足りていないポイントがありますね。
学習を進めましょう。
ではでは。