前回から引き続き、Ruby on Rails での認証を調べていると頻繁にdeviseライブラリに関する記述を見かけることが多かったので触ってみます。
参考にしたのは以下のページ
原文を見ながら、手助けとして Qiita のページを見てみます。
ちなみに見つけたのは Qiita のページが先でした。
目次
前提条件
認証について作成する前に前回同様に scaffold で Records テーブルと各コントローラを作っておいた。
1 | rails g scaffold Resords title:string body:string level:integer |
device を導入
0.Gemfile 編集
Gemfile に以下の記述を追加する。
1 | gem 'devise' |
1.インストール
コンソールで以下を実行
1 | >bundle install |
コマンド実行時末尾にUse `bundle info [gemname]` to see where a bundled gem is installed.と記述があったので、その通りにすると以下のようにパッケージ情報が表示された。
1 | >bundle info devise |
2.ジェネレータ実行
コンソールで以下を実行
1 | >rails generate devise:install |
この後することを示しているので、その通り進めてゆく
3.環境設定を実施
[アプリケーションルート]/config/environments/development.rb を編集する
1 | Rails.application.configure do |
4.ルートを変更
2.ジェネレータ実行での内容で、以下を例にルートを変更するように指示されている
1 | root to: "home#index" |
なので、scaffold で用意していたアクションを利用して
1 | root to: "record#index" |
5.フラッシュメッセージがあることを確認
フラッシュメッセージがこの時点では何かはわからないが、
以下が[アプリケーションルート]\app\views\layouts\application.html.erb に必要だそう。
1 | <p class="notice"><%= notice %></p> |
以下のように[アプリケーションルート]\app\views\layouts\application.html.erb を書き換えた。
1 |
|
6.Devise のビューを作成
カスタマイズするなら、という条件付きではあったのだけどやってみる。
以下をコンソールで実行
1 | >rails g devise:views |
[アプリケーションルート]\app\views\devise 以下にファイルが作成される。
7.認証用のモデルの作成と展開
公式ではrails generate devise MODELという記述で説明されている。
ここは他の参考サイトに倣ってrails generate devise Userとする。
1 | >rails generate devise User |
8.フィルタの設定
before_action :authenticate_user!を使用することができると解説されているので、追加してみる。
1 | class RecordsController < ApplicationController |
試しにこの時点でサーバー起動して、localhost:3000にアクセスすると、
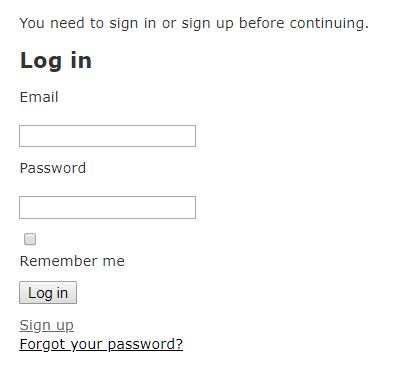
ルーティング設定した”record#index”ではなく、http://localhost:3000/users/sign_inにリダイレクトされ、以下のようにログイン要求されるようになる。
サインアップするとルーティング設定した”record#index”にリダイレクトされる。
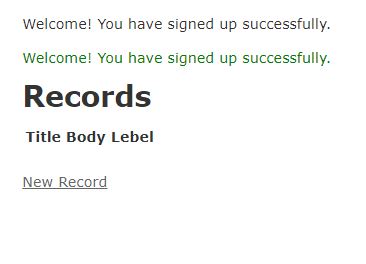
以下の画面になる。
ここで初めてフラッシュメッセージの内容がわかった。
ページ更新をすると「Welcome! you ~」が表示されない。その時だけ一回表示される。
故にフラッシュメッセージ。
ここまででログインできる Web サイト・アプリが完成
9.ログアウトできるようにする。
- user_signed_in?ヘルパーを使用することで、ログイン済みか判断できる。
- current_user でログインしているユーザー情報が取得できる。
[アプリケーションルート]\db\migrate[数字列]_devise_create_users.rb
を参照すると、email カラムがあるので、current_user.email でログインしているユーザーの登録メールアドレスが参照できる。
以上を踏まえて、[アプリケーションルート]\app\views\layouts\application.html.erb を編集してみる。
1 | <body> |
アクセスしログインすると、以下のようにログインユーザーのメールアドレスと SignOut が表示されるようにできた。
確認
devise_for
作成後に動作確認とコードの見比べをしていたところ、
ルーティングで記述が増えていた
1 | devise_for :users |
8.でログイン時http://localhost:3000/users/sign_inにリダイレクトされていたけれど、
[アプリケーションルート]\app\views\users が無いのに動作している秘密はこのあたりにある。
認証不要のページの設定
basic 認証を設定したとき同様に、defore_action の except オプションを使用する。
1 | before_action :authenticate_user!, except: [:index,:show] |
これで、/index と/show については認証不要になる。
参考にさせてもらった記事だと、twitter 連携をしていたりするのだけれど、
過去に Twitter Developer も申請が通らなかったことがあるので、Google 認証下やってみたいところ。
さて連休だ。
移動中に積読を潰してこう。
Ruby on Rails Tutorialは連休中に始められるだろうか・・・。
ではでは。