AR や MR などの XR 分野に手を出してみたくて、調べていたら AR.js を見つけました。
以前の ml5.js や、フロントエンドの技術と IOT と組合わせることで、
何か面白いものが作れそうな気がしたので、試してみます。
数年前に Three.js を触っていたこともあったので、3D の描画に AR.js はとてもよさそうです。
今回の作成にあたって、いくつかの WEB サイトを参考にしています。
参考
その中でも A-Frame を使用せずに使っているサンプルは一つしか見当たらなくて、
正直丸パクリぽくて心苦しい部分があります。
ですが、webpack を絡めているものは見当たらなかったので、そのあたりで参考にしてもらえればうれしいです。
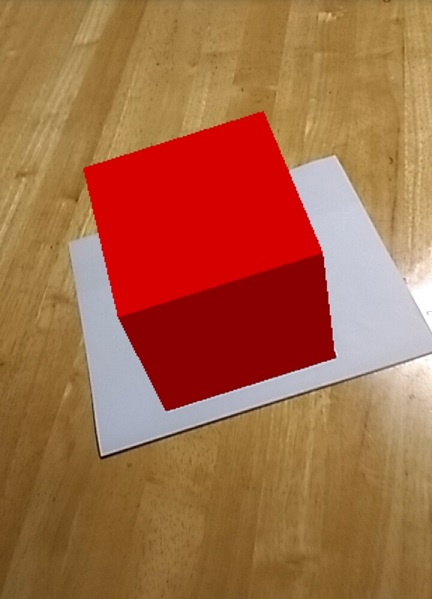
AR マーカーに立方体を表示するだけのシンプルな構成にしました。
それではソース他の解説です。
目次
コード他
まず、ディレクトリ構成です。
ディレクトリ構成1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| | package-lock.json
| package.json
| webpack.config.js
|
+---node_modules
| この下にパッケージ
|
+---public
| | camera_para.dat
| | index.html
| | pattern-A.patt
| |
| \---js
| ar.js
| three.js
|
\---src
index.js
|
camera_para.dat はjeromeetienne/AR.js からダウンロードします。
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1,user-scalable=no,minimum-scale=1,maximum-scale=1"
/>
<style>
body {
margin: 0px;
overflow: hidden;
}
</style>
<title>Sample</title>
</head>
<body>
<script src="js/three.js"></script>
<script src="js/ar.js"></script>
<script src="bundle.js"></script>
</body>
</html>
|
index.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
|
var scene = new THREE.Scene();
var renderer = new THREE.WebGLRenderer({ alpha: true });
renderer.setClearColor(new THREE.Color("black"), 0);
renderer.setSize(640, 480);
document.body.appendChild(renderer.domElement);
var camera = new THREE.Camera();
scene.add(camera);
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(0, 0, 2);
scene.add(light);
var source = new THREEx.ArToolkitSource({ sourceType: "webcam" });
function onResize() {
source.onResizeElement();
source.copyElementSizeTo(renderer.domElement);
if (context.arController !== null) {
source.copyElementSizeTo(context.arController.canvas);
}
}
source.init(function onReady() {
onResize();
});
var context = new THREEx.ArToolkitContext({
cameraParametersUrl: "camera_para.dat",
detectionMode: "mono",
canvasWidth: source.parameters.sourceWidth,
canvasHeight: source.parameters.sourceHeight,
});
context.init(function onCompleted() {
camera.projectionMatrix.copy(context.getProjectionMatrix());
});
var group = new THREE.Group();
var controls = new THREEx.ArMarkerControls(context, group, {
type: "pattern",
patternUrl: "pattern-A.patt",
});
scene.add(group);
var geo = new THREE.CubeGeometry(1, 1, 1);
var mat = new THREE.MeshLambertMaterial({ color: 0xff0000 });
var mesh1 = new THREE.Mesh(geo, mat);
mesh1.position.set(0, 0.5, 0);
group.add(mesh1);
function renderScene() {
requestAnimationFrame(renderScene);
if (source.ready === false) {
return;
}
context.update(source.domElement);
renderer.render(scene, camera);
}
renderScene();
|
実行時はnpm run devでローカルサーバで立ち上がります。
カメラが付いてる PC なら localhost の起動されたポートで起動すると立ち上がります。
Chorme Dev tools の Remote devices を立ち上げて USB ケーブルで繋いだ Android に、
localhost を転送できるでスマホで動作させたときの動きを確認できます。
マーカーにスマホをかざすと

赤い立方体を表示します。

出来ました。
終わりに
ほとんど参考にさせてもらったソースのそのままなので、
もやもやしますがお作法に近い記述が多いのだなと Three.js を使ってゲームを作っていたころを思い出しました。
インタラクションと派手な演出をすることができたら、
自分の個人名刺と 2020 年の年賀状に AR を仕込んでみたいなと思います。
ではでは。