また MQTT です。
今回はちょっとでもセキュアに使っていくために、認証を取り入れてみます。
目次
想定環境
今回は以下の構成で動かすことを考えます。
- 認証機能付きの Broker
- 特定トピック A,B のみ送信可能な Publisher
- 特定トピック A のみ受信可能な Subscriber
- 特定トピック B のみ受信可能な Subscriber
サンプルコード
認証機能付きの Broker
mqtt サーバー処理 outh_mqtt_bro.js と、認証処理 outh_param.js に分離しました。
これまでのものに
- クライアント接続時に処理される
.authenticat(client, username, password, callback) - クライアントが Publish したときに処理される
.authorizePublish(client, topic, payload, callback) - クライアントが Subscribe したときに処理される
.authorizeSubscribe(client, topic, callback)
の 3 件を追加することで、認証処理を追加します。
1 | const mosca = require("mosca"); |
1 | module.exports = { |
.authenticat(client, username, password, callback).authorizePublish(client, topic, payload, callback).authorizeSubscribe(client, topic, callback)
は、これまでも使用していた
.on('clientConnected', function(cliant){}).on('subscribed', function(topic, client));.on('published', function(packet, client));
これらと異なり、接続前・メッセージの発行前・メッセージの受信要求前に処理される。
特定トピック A,B のみ送信可能な Publisher
outh_param.jsへの記載を参照し、clientId、username、passwordの 3 つのパラメータを設定する。
1 | var mqtt = require("mqtt"); |
特定トピック A のみ受信可能な Subscriber
こちらも同様にouth_param.jsへの記載を参照し、clientId、username、passwordを、subcliantAの組み合わせで設定する。
1 | var mqtt = require("mqtt"); |
特定トピック B のみ受信可能な Subscriber
やはり同様にouth_param.jsへの記載を参照し、clientId、username、passwordの 3 つのパラメータを設定する。
こちらはsubcliantBにする。
1 | var mqtt = require("mqtt"); |
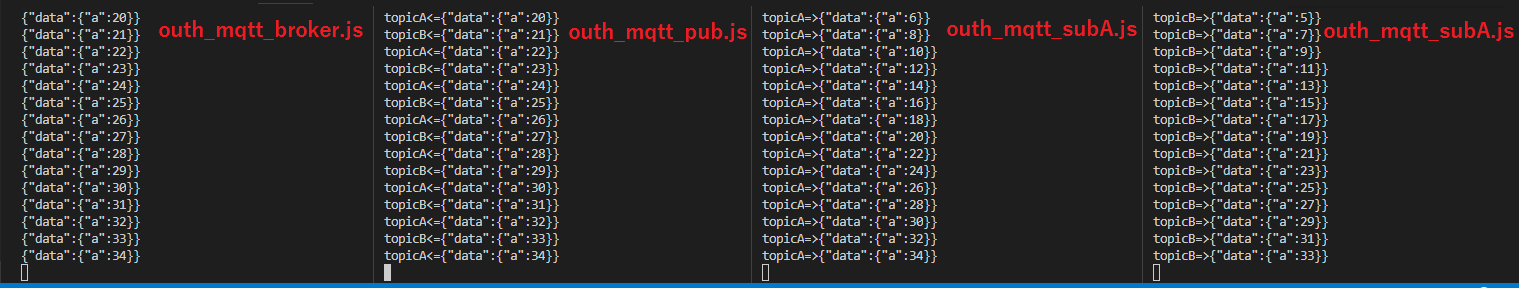
これらを動かすと以下のようになる。
左から、outh_mqtt_bro.js,mqtt_pub.js,mqtt_subA.js,mqtt_subB.jsの実行画面

mqtt_subA.js,mqtt_subB.jsいづれも topicA,topicB の購読を宣言しているのに、
それぞれ、outh_param.jsで設定した topic のみ購読できていることがわかります。
今回は認証機能付きの mqtt サーバーを作成したわけですが、
今までみたいな mqtt の broker に対して、
どんな topic でも、どんなクライアントでも接続できることは決していいことばかりではないと思います。
今回のような制御でそれらが緩和されるといいなと思います。
今回は拡張性が低い(10 クライアント繋ぐなら 10 クライアントの設定の記述が個別に必要)設定なので、
クライアント名にワイルドカードを使用可能にするなど、
もう少し、考えてみたいところです。
次回は、m5stack と mqtt をやり取りしたいと思います。
ではでは