M5stack を買ったので、開発環境の準備から定番の HelloWorld するまでをまとめてみます。
目次
開発環境準備
で、なにで開発するの?というわけで調べてみると、
開発する方法は、arduinoIDE と micropython が使えるようなんですが、
昔触ったことが有るだけの理由で arduinoIDE を選択しました。
(mycropyton を使うならファームウェアの書き換えが必要なようだから、
mycropython 用にもう一個買うくらいの気持ちでいた方がいい気がするけどどうなんだろう?)
Windows ではじめる M5Stack
M5Stack docs - M5Core Quick Start(Windows, Arudino)
を参考にしてゆきます。
IDE のインストール
Contribute to the Arduino Softwareの「JUST DOWNLOAD」からダウンロード。
素直に進めてインストールできた。
IDE の設定
追加のボードマネージャの設定が必要だった。
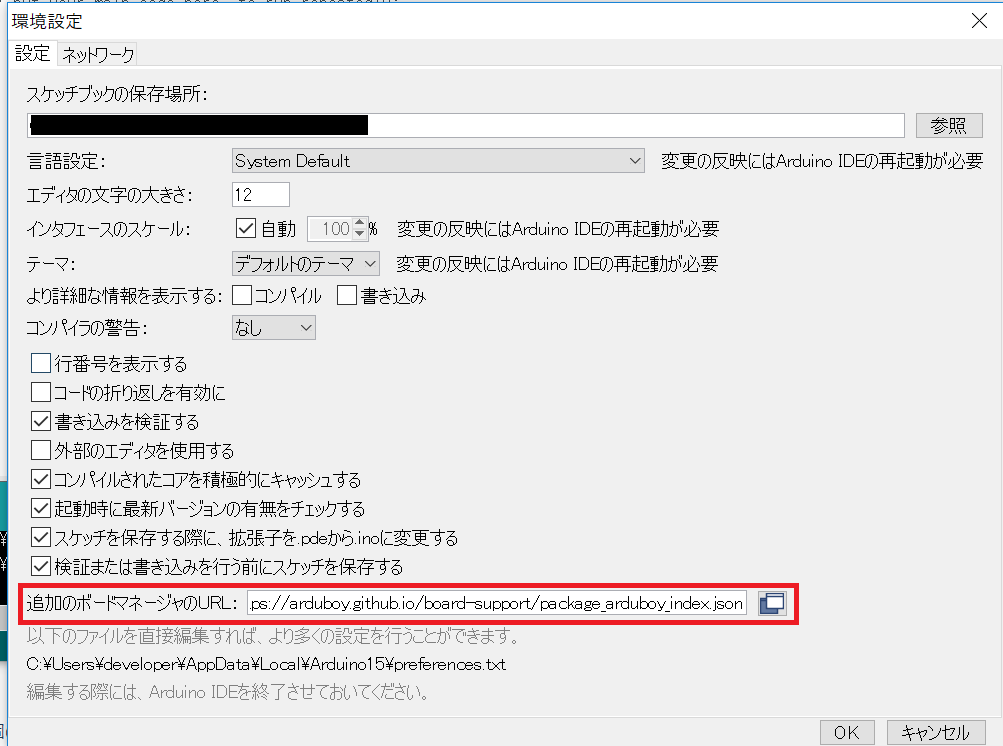
[ファイル]-[環境設定]で環境設定を開き、
追加ボードマネージャの URL の項目に
Unofficial list of 3rd party boards support urls
にあるhttps://arduboy.github.io/board-support/package_arduboy_index.jsonを記述しておく。
以下のようになる。
[ツール]-[ボード]で選択肢から「M5Stack-ESP32-Core」を選択する。
ドライバのインストール
M5Stack docs - Establish Serial Connection
に従ってドライバをインストールします。
私は Windows10 を使用しているので Windows 10 Universal (v10.1.4) を選びました。
x64 と x86 が有るので、環境に合わせましょう。
ライブラリの設定
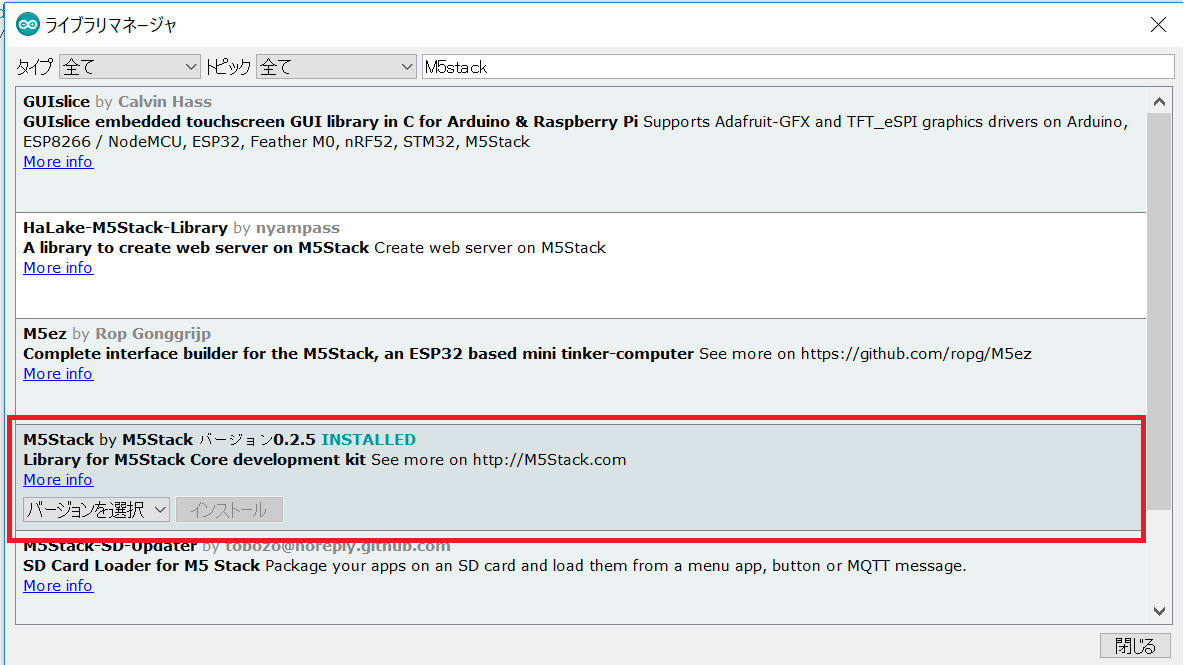
[スケッチ]-[ライブラリをインクルード]-[ライブラリの管理]
ライブラリマネージャで、M5Stack を探してインストールします。
(画像ではインストール済みになっています。)
それでは Helloworld しよう
arduino ではソースファイルのことをスケッチというのだそうだ。
というわけで新規のスケッチを作成する。
すると以下のコードが既に記述されている。
1 | void setup() { |
ライブラリのインクルードは、
[スケッチ]-[ライブラリをインクルード]-[M5Stack]を選択する。
するとスケッチに、#include <M5Stack.h>が追加される。
他に LCD にHelloWorldを描くために記述したスケッチが以下の通り。
1 |
|
ここまで書けたら USB で M5Stack を接続して、[スケッチ]-[マイコンボードに書き込む]を実行すると、書き込みが実行される。
すると画面の表示が更新される。
以下のように HelloWorld が表示されているはず。
無調整でただ HelloWorld すると、
LCD の表示が明るすぎるのと文字小さいのもあって画像では読めませんね・・・。
今回は M5Stack を AurduinoIDE で Helloworld するところまで持って行きました。
Twitter には上げましたが、LCD 上で箱をバウンドさせてみたりまでできたので、
なかなかいい感じでした。
WiFi にもつながるので、サーバー上のサービスと連携させて何かしたいところです。
ではでは。