先日、obniz×M5Stack×NefryBT 三つ巴 Meetup!【ESP32 開発ボード LT 祭】で、
LT 発表者の方と話した時に,「”MQTT”使えるようになるといいですよ。」って教えてもらったので、ESP32 のデバイスを弄りつつ、MQTT を触り始めてみました。そんなまとめです。
目次
MQTT ってなんだ?
この辺は参考になった。
MQTT の基本知識
【IoT 用語集】MQTT とは?
MQ Telemetry Transport
とりあえず簡単にまとめると
- メッセージのパケットサイズが小さい
- Pub/Sub 型でクライアント間の通信を仲介するブローカーが必要
- トピックベースで発行、購読をすることで 1 対 1 から N 対 N まで通信できる
- 双方向の通信もできる
調べると面白そうな内容なのがよくわかる。
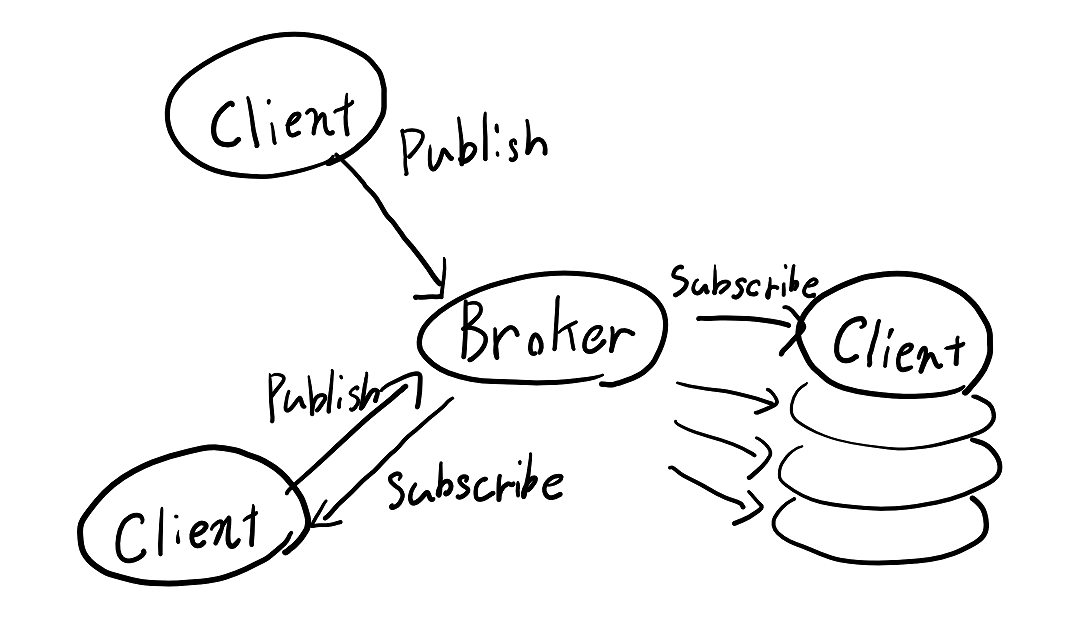
関係を絵にする以下のような感じ。
とりあえず、動かしてみたい。
なので、できる限り簡単な実装をしてみる。
動作環境
- v8.12.0
- npm 6.4.1
今回利用していくライブラリは二つ
適当な作業フォルダを用意して、npm i mqtt mosca --save
Broker,Publisher,Subscriber の役割をさせる三つのファイルを作ります。
Broker
1 | const mosca = require("mosca"); |
mosca のサーバーを実体化するだけ。
Publisher
1 | const mqtt = require("mqtt"); |
接続したら、msgという topic でmessabe!という文字列を送信。
Subscriber
1 | const mqtt = require("mqtt"); |
接続したら、msgという topic を購読するとサーバーに通知。
受信したら表示。
すごく暴力的に最小限の書き方をすると以上で OK。
3つコンソールを開いてそれぞれ実行する。
実行の順番は、
node mqtt_simple_bro.jsnode mqtt_simple_sub.jsnode mqtt_simple_pub.js
以上の手順を実行するとそれぞれのコンソールの表示は以下のようになり、mqtt_simple_sub.js を起動したコンソールには、
node mqtt_simple_pub.js を実行したタイミングにmessage!と出力されるはず
mqtt_simple_bro.js 実行画面

mqtt_simple_pub.js 実行画面

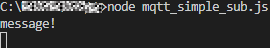
mqtt_simple_sub.js 実行画面

以降、node mqtt_simple_pub.jsを実行する度に、node mqtt_simple_sub.jsを実行したコンソールで、message!が表示される。
以上で MQTT の入口に立てた。
サンプルコードとしてあまりにも暴力的なので、次回は世にあるサンプルのようにしてみたいと思う。
ではでは。