先日の「1h. 」で、「Skeleton 」を使ったのだけど、
目次 こちらを参考にしてます。Vuetify.js でお手軽マテリアルデザイン + Atomic Design「風」のディレクトリ構成
とりあえず、アプリを作る。 適当なフォルダで、vue init webpack [適当なアプリ名]を実行
1 2 3 4 5 6 7 8 9 ? Project name [適当なアプリ名] ? Project description A Vue.js project ? Author ? Vue build standalone ? Install vue-router? No ? Use ESLint to lint your code? No ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recommended) npm
以下の様な指示が出るのでその通りにする。
1 2 cd [決めたアプリ名] npm run dev
http://localhost:8080にアクセスするとローカルサーバで立ち上がったアプリにアクセスできる。
一旦 Ctrl+C でローカルサーバを一旦止めておく。
Skeleton をインストール skeleton-css
1 npm i skeleton-css --save
vue に Skeleton を入れ込む 「main.js」を編集
1 2 import "skeleton-css/css/normalize.css" ;import "skeleton-css/css/skeleton.css" ;
を追加。
main.js 1 2 3 4 5 6 7 8 9 10 11 12 import Vue from "vue" ;import App from "./App" ;import "skeleton-css/css/normalize.css" ;import "skeleton-css/css/skeleton.css" ;Vue .config .productionTip = false ;new Vue ({ el : "#app" , components : { App }, template : "<App/>" , });
Skeleton を組み込んだサンプルを作ってみる。 「src\App.vue」と「src\components\HelloWorld.vue」に Skelton で提供されるクラスを付与してみる。inline-blockを割り当てることで、 横並びにしている点など、<template>と<style>を書き換えた。変更前のソースは改行が多すぎるので少し修正してます
App.vue App.vue[変更前] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <template > <div id ="app" > <img src ="./assets/logo.png" /> <HelloWorld /> </div > </template > scriptは省略 <style > #app { font-family : "Avenir" , Helvetica, Arial, sans-serif; -webkit-font-smoothing : antialiased; -moz-osx-font-smoothing : grayscale; text-align : center; color : #2c3e50 ; margin-top : 60px ; } </style >
App.vue[変更後] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <template > <div id ="app" class ="container" > <div class ="row" > <img src ="./assets/logo.png" /> </div > <HelloWorld /> </div > </template > scriptは省略 <style > #app { text-align : center; } </style >
Helloworld.vue Helloworld.vue[変更前] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 <template > <div class ="hello" > <h1 > {{ msg }}</h1 > <h2 > Essential Links</h2 > <ul > <li > <a href ="https://vuejs.org" target ="_blank" > Core Docs </a > </li > <li > <a href ="https://forum.vuejs.org" target ="_blank" > Forum </a > </li > <li > <a href ="https://chat.vuejs.org" target ="_blank" > Community Chat </a > </li > <li > <a href ="https://twitter.com/vuejs" target ="_blank" > Twitter </a > </li > <br /> <li > <a href ="http://vuejs-templates.github.io/webpack/" target ="_blank" > Docs for This Template </a > </li > </ul > <h2 > Ecosystem</h2 > <ul > <li > <a href ="http://router.vuejs.org/" target ="_blank" > vue-router </a > </li > <li > <a href ="http://vuex.vuejs.org/" target ="_blank" > vuex </a > </li > <li > <a href ="http://vue-loader.vuejs.org/" target ="_blank" > vue-loader </a > </li > <li > <a href ="https://github.com/vuejs/awesome-vue" target ="_blank" > awesome-vue </a > </li > </ul > </div > </template > scriptは省略 <style scoped > h1 , h2 { font-weight : normal; } ul { list-style-type : none; padding : 0 ; } li { display : inline-block; margin : 0 10px ; } a { color : #42b983 ; } </style >
Helloworld.vue[変更後] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 <template > <div class ="hello" > <h1 > {{ msg }}</h1 > <h2 > Essential Links</h2 > <div class ="row" > <div class ="three columns" > <a href ="https://vuejs.org" target ="_blank" > Core Docs </a > </div > <div class ="three columns" > <a href ="https://forum.vuejs.org" target ="_blank" > Forum </a > </div > <div class ="three columns" > <a href ="https://chat.vuejs.org" target ="_blank" > Community Chat </a > </div > <div class ="three columns" > <a href ="https://twitter.com/vuej" target ="_blank" > Twitter </a > </div > </div > <div class ="row" > <div class ="twelve columns" > <a href ="http://vuejs-templates.github.io/webpack/" target ="_blank" > Docs for This Template </a > </div > </div > <h2 > Ecosystem</h2 > <div class ="row" > <div class ="three columns" > <a href ="http://router.vuejs.org/" target ="_blank" > vue-router </a > </div > <div class ="three columns" > <a href ="http://vuex.vuejs.org/" target ="_blank" > vuex </a > </div > <div class ="three columns" > <a href ="http://vue-loader.vuejs.org/" target ="_blank" > vue-loader </a > </div > <div class ="three columns" > <a href ="https://github.com/vuejs/awesome-vue" target ="_blank" > awesome-vue </a > </div > </div > </div > </template > scriptは省略 <style scoped > a { color : #42b983 ; } </style >
ここで再度npm run devを実行して、http://localhost:8080にアクセスしてみる。
サンプルそのままの変更前の表示
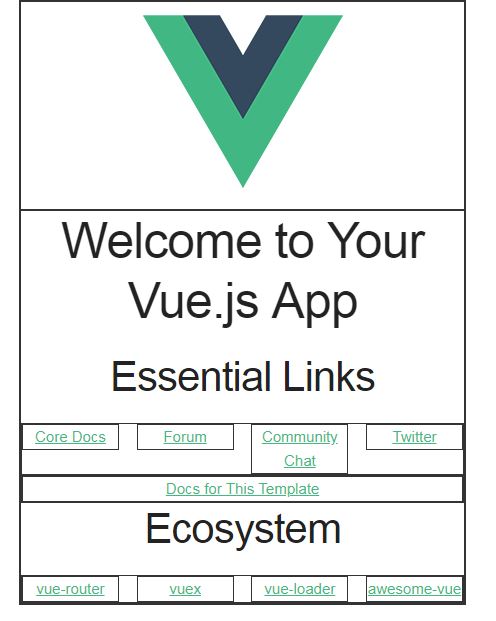
Skelton を入れ込んだ変更後
ここまでだとあんまり違いは感じにくいかもしれないけど、
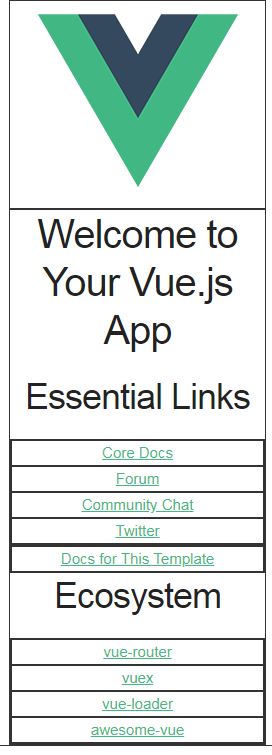
画面幅を変えてみると 画面幅を狭くすると組み込んだ Skelton のグリッドシステムのおかげで、
サンプルそのままの変更前のときは同じ幅にすると以下のようになる。
すべての div 要素に border を付けると状況がわかりやすくなる。
1 2 3 div { border : 1px solid #333 ; }
そして Skeleton が好きになった WEB 上調べれば書いてあることだけど、
CSS を理解してセンスをつけて頑張って書かなくては!!Bulma 」だったり、「Element 」も今後は使うことにしている。
ではでは。