先日初めて、ツイッターに自分の記事をリンクした記事を投稿しようとして、
テーマが提供する share ボタンを押したところ、生成されたページの URL とリンク用の URL が違うことに気が付きました。
その時は、手で URL を直したのですがイチイチ直すのも芸がないから、
使用しているテーマ landscape を直してみました。
目次
修正前
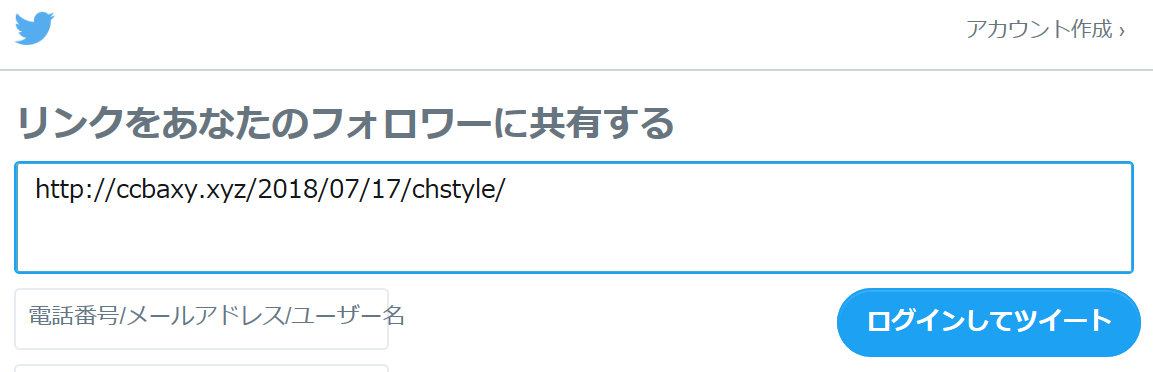
例えば、http://ccbaxy.xyz/blog/2018/07/17/chstyle という URL のページの
share ボタンを押すと以下のようになっていました。

/blog がない!
修正内容
プロジェクトの中の themes\landscape\layout_partial\article.ejs を編集します。
編集するのは 25 ~ 31 行をあたりです。
article.ejs1
2
3
4
5
6
7
8
9
10
11
12
13
| <footer class="article-footer">
<a
data-url="<%- post.permalink %>"
data-id="<%= post._id %>"
class="article-share-link"
><%= __('share') %></a
>
<% if (post.comments && config.disqus_shortname){ %>
<a href="<%- post.permalink %>#disqus_thread" class="article-comment-link"
><%= __('comment') %></a
>
<% } %> <%- partial('post/tag') %>
</footer>
|
を
article.ejs1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <footer class="article-footer">
<a
data-url="<%- config.url+config.root+post.path %>"
data-id="<%= post._id %>"
class="article-share-link"
><%= __('share') %></a
>
<% if (post.comments && config.disqus_shortname){ %>
<a
href="<%- config.url+config.root+post.path %>#disqus_thread"
class="article-comment-link"
><%= __('comment') %></a
>
<% } %> <%- partial('post/tag') %>
</footer>
|
に書き換えます。
書き換えたのは、
post.permalink の部分を config.url+config.root+post.pathに書き換えました。
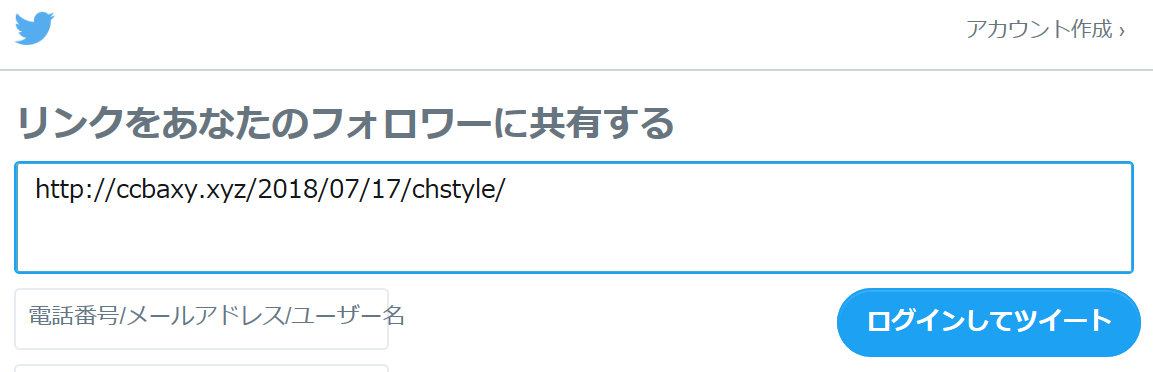
修正すると次のように、/blog を含んだ正しい URL を設定できます。
修正後

正しく http://ccbaxy.xyz/blog/2018/07/17/chstyle のリンクが作成されました。
Hexo をサブディレクトで運用していて、
テーマに landscape を使用している方がどのくらいいるのか分かりませんが、役に立てば幸いです。
ではでは