TS環境でのリレーショナルデータベース利用について、最近考えていることをまとめておきたい。
特に結論ではない。
@deno/sandbox でapt-get install ~ はできる
先日、「@deno/sandbox をさわってみる」を書きましたが、内容更新です。
deno x(dx) が導入されたので textlint の実行基盤を Deno へ移行する
この記事は、Deno Advent Calendar 2025 の15日目の記事です。
2025 年 12 月 11日に deno v2.6がリリースされました。
このリリースに、dx が導入されています。
これはnpm における npx のようなパッケージバイナリの実行ツールです。
こちらを使い、deno 上で textlint を動かすようにしてみました。
@deno/sandbox による任意コード実行と強制停止
この記事は、Deno Advent Calendar 2025 の14日目の記事です。
前回、@deno/sandbox を使って Deno のサンドボックス環境の利用を試しました。
その中で、簡単なゲームも作成しました。
ユーザーが任意作成したコードを実行させるアプリを作りたいという方の参考になれば幸いです。
@deno/sandbox をさわってみる
@deno/sandboxという、モジュールの公開がされていました。
こちら、Den Deploy上にサンドボックスを作成し、軽量な Linux microVM でコードを安全に実行できる環境を提供してくれる。
- シェルスクリプトの実行
- プロセスの生成
- JavaScript アプリケーション
- REPL の実行
- リモートからのファイル操作
などを安全に行うことができる環境を提供してくれる。
今回はこちらを試してみる。
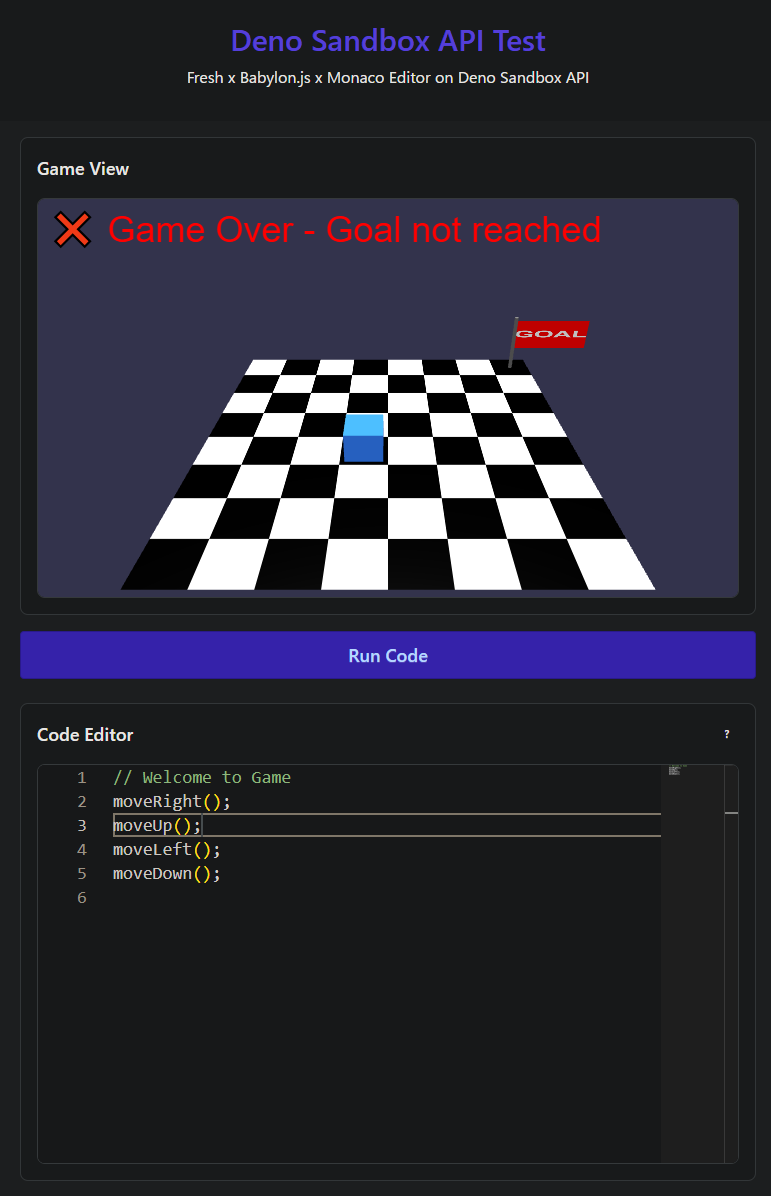
最終的には、JSを書いて、ゴールにたどり着かせるゲームを作った。

こちらで公開中。
Deno Sandbox API Test
Fresh v2 で video.js を動かす
Fresh v2が公開になりました。
github - denoland/fresh - 2.0.0
Fresh v2ではViteが使われており、今までとは趣が変わってきています。
そんな中、Fresh 1と同じ方法ではvideo.jsを動かすことができず、動くようにするまで少し手間取ったので、備忘録として残しておきます。
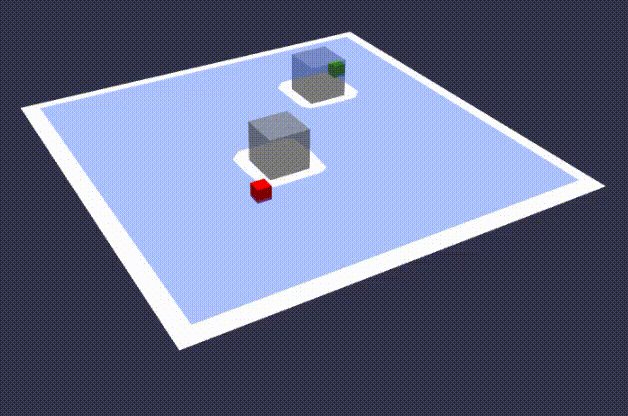
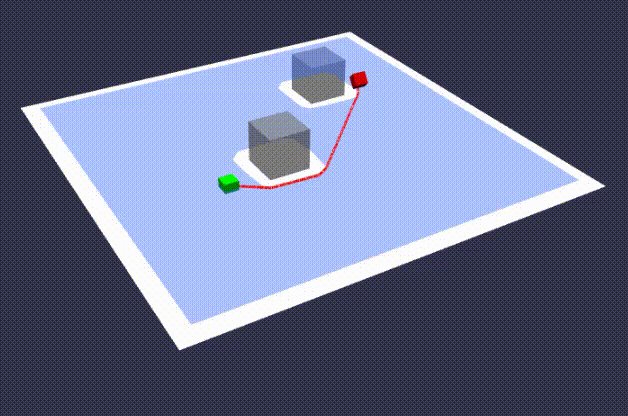
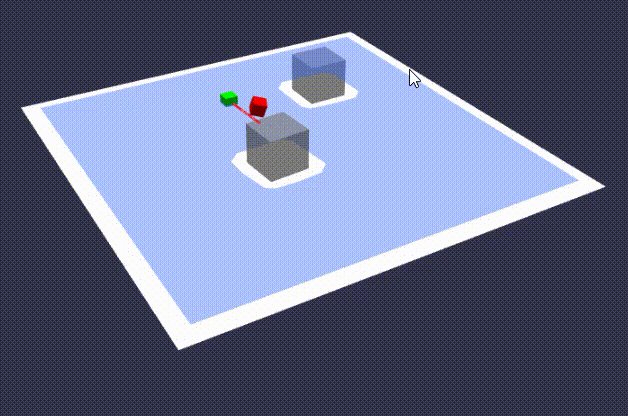
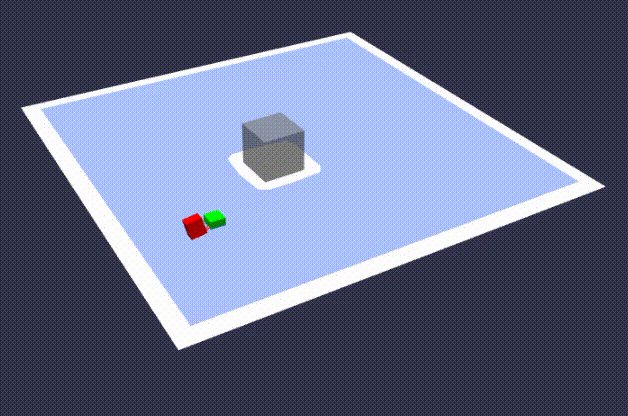
Babylon.js ナビゲーションメッシュと物理エンジンで遊ぶ
Babylon.js がナビゲーションメッシュの機能を持っていることに最近気が付いた。
公式が用意するものでは、エージェントを使って群衆コントロールをするものがあるものの、よりアクティブなものを試したいと思い、物理エンジンと組み合わせてみる。
最終的にできたのはこちら。

Render にRails アプリをデプロイする
Railsアプリを公開しようとAWS EC2 に無料枠立てられるインスタンスで環境構築を試みた。
しかし、rbenv経由のrubyビルドでディスク容量不足になってしまった。
Fargateなど使う選択肢もあったのだが、なるべく安く済ませたかったので探したうえでRenderを使うことにした。
これを記録的に共有したい。
Renderは無料枠があり、それを使う。
Herokuの課金体系が変わった際には、Renderに乗り換えるという方が多かった様子であった。
Deno Deploy EA でDB接続を試す
Deno Deploy EA で、データベースの接続を簡易にする方法が提供されるようになったようです。
これまで Deno Deploy からデータベース接続するには、個別のプロジェクトにそれぞれ環境変数を埋めるなど、面倒多いものでした。
やってみます。
Rails x dry-monads を考える、と境界の話
最近、関数型プログラミングを詰めていった中で、dry-monads に出会った。
(実は、かなり昔にブクマしていたので再会であった。)
Railsに組み込んで使う例をLLMをいくつか出してみたうえで、有望そうであったので、改めてサンプルをつくったので記しておく。
また、システム境界についても考慮する。
実装だけ見たい場合はこちら。