Shape Detection API を用いて、前回は 1 次元 2 次元バーコードを読み取りしました。
今回は、顔の読み取りをしてみます。
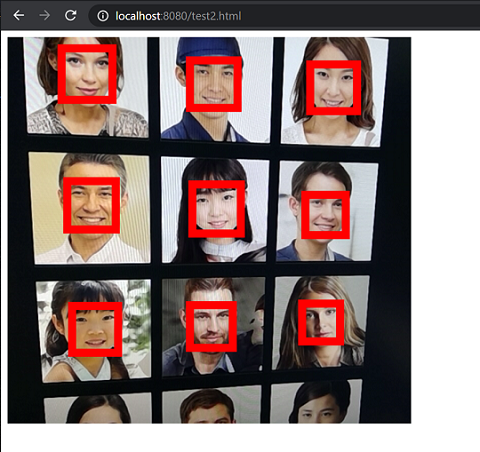
最終的に、こんなことができました。
この前触った、WebNFC に味をしめて実験的な API を今後も触ってゆきたいと感じました。
今回は、バーコードの読み取りをしてみます。
コントローラーで API のアクセス・エラーハンドリングなどやっていると、どうしてもコントローラが厚くなります。
今回は、API へのアクセスをモデルに包んで、なるべくコントローラを薄くするように努めてみます。
前回ログインセッションを localstrage に持つことを試したものの、あまり推奨できたものではないことを確認しました。
その中で、ただただ Cookie を使ってもいけないということがわかったので、その点を修正してみます。
前回、Rails と Vue.js を用いた SPA でログイン の仕組みを作ってみるを書きました。
セッションを cookie に保存しましたが、今回は local storage に保存してみたいと思います。
ただし、local storage でセキュアな情報を管理する危険性についても語られています。
たとえば、以下のような記事があります。
というわけで、「やれることは確認するけど、実際はやらないかもな」という記事です。
WebNFC で遊びたいがゆえに、Google Pixel 3a XL を買いました。
今回は、WebNFC の動作を確認できたので、そんなまとめです。
最終的にこんなものができました。
音が流れます。ご注意ください。
以前、Rails と Vue.js CSRF 対策を意識してシングルページアプリケーションを作ってみるという記事を書きました。
今回は、タイトル通り Rails と Vue.js を用いた SPA でログインの仕組みを用意してみます。
※2020/07/14 追記
Cookie の取り扱い方についての修正事項を追記しています。
Rails と Vue.js を用いた SPA でログイン の仕組みを作ってみる(Cookie での注意編)
以前、rails に redis を導入するという記事を書きました。
その際は、rails の提供するキャッシュの仕組み(Rails.cache)に、redis を使用しました。
今回は、セッション管理に redis を適用してみます。
モデルと関連のないフォーム、モデルに無いカラムのあるフォームを作ると、毎回「ストロングパラメータどうやって使うんだ?」。
「バリデーションをコントローラーに書くの気持ち悪い。」と感じてきました。
いままでは、params[:key]でアクセスして個別に確認することをしていたけれど、扱い方をしっかり認識できました。
最終的には、Form Object を使用することが解決策になると認識できるまでのまとめです。
ハッシュを使う時、h[:key]だったりh["key"]といった、文字列とシンボルでキーを設定できます。
しかし、自前で作ったのならまだしもライブラリから渡されたハッシュがどちらで指定しているのかわかりにくくも感じます。
どうせなら「どちらでもつかえたらいいのにな。」という記事です。